Idea作为写Java程序员的福音,上手难度低,使用简单,收到了很多程序员的追捧。但是由于软件本身是属于收费的,所以需要对其进行一些不可名状的操作才能正常使用。本文讨论的是一款Idea的替代品,将从安装出发来进行配置。注:本文部分图片来源于网络。提示:右边的目录基本上是配置相关的目录,基本快捷键以及使用方面的点击右边的使用技巧
使用Vscode来进行Java开发有如下优势:
- 强大的插件扩展
- 支持多语言
- 轻量运行快
- 免费
- 通过扩展可以支持其他语言
下面正式开始进行打造:
安装JDK
首先,到甲骨文官网下载最新版的jdk,根据自己的版本进行下载。注:需要注册
[下载](https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)
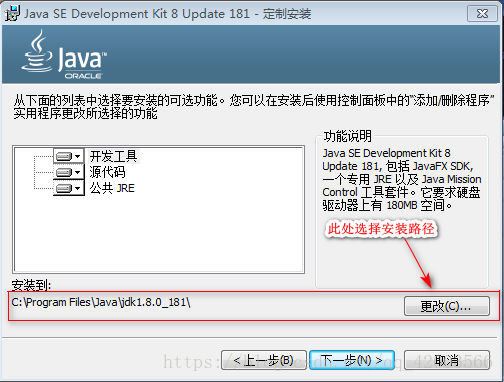
其中公共jre可以不进行安装
然后进行环境的配置:

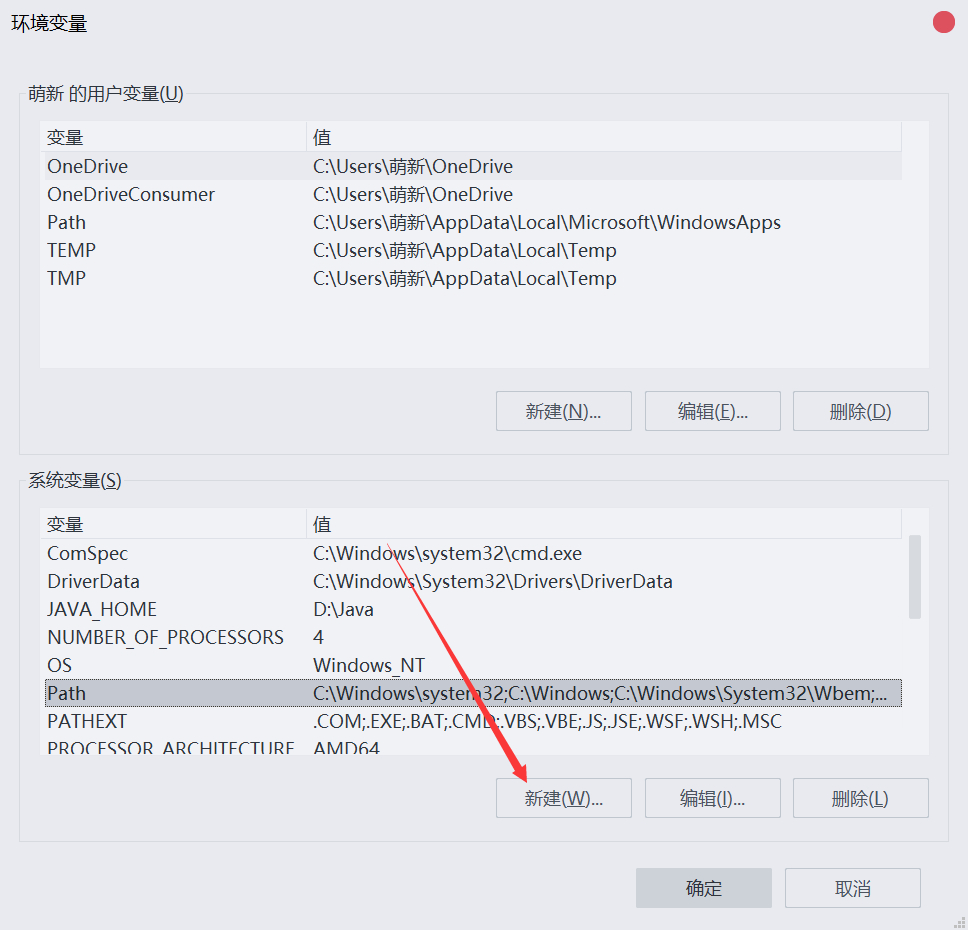
在环境变量中点击新建:
变量名为:
1 | |
变量值为:D:\Java 这里是java的安装根目录
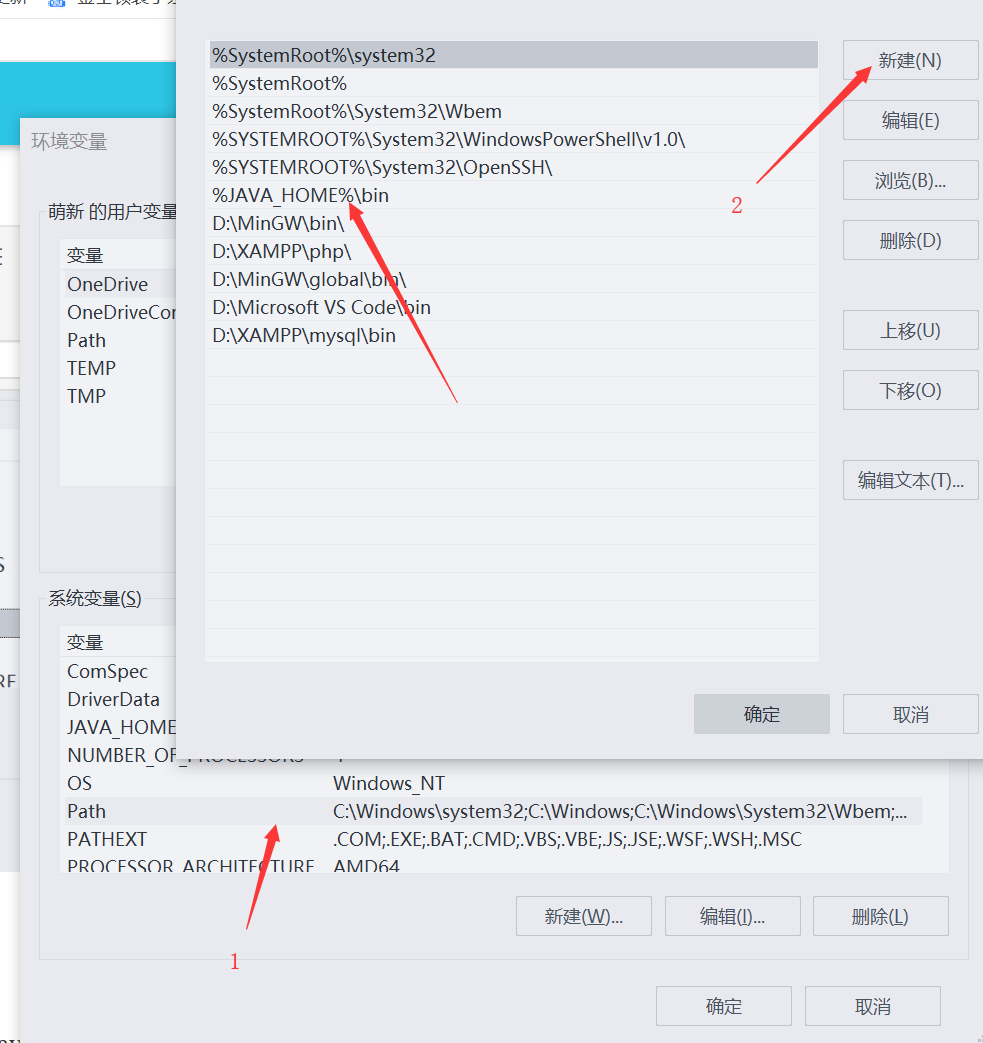
添加如下字符串:
1 | |
其实也可以直接在path里指定Java根目录下的bin文件,但是由于本文还要继续使用Tomcat,所以暂时不讨论此种配置方法。
接下来在cmd中输入:
1 | |
如果显示了版本号的话,则证明java环境已经配置好了。
VScode安装
在微软官网下载VScode,安装
下载
安装完后进行一些基础的配置:
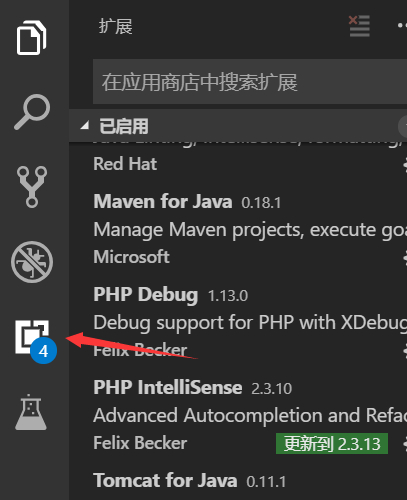
打开后点击扩展按钮,输入Language
找到中文简体安装
接下来点击
按下组合键Ctrl+Shift+p,在搜索框中输入“configure display language”,点击确定后选中zh-cn,重启后将会变成中文。
插件安装1
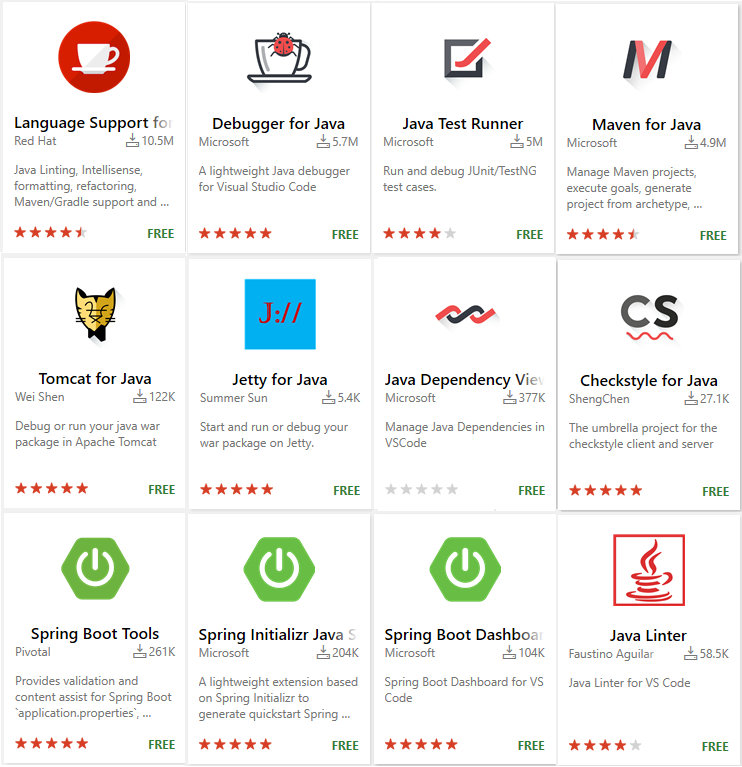
在vscode的官网,给了我们如下的插件推荐
可以直接按照这个上面的来安装插件。
其中上面大部分插件在java扩展包中都集成了的,所以我们直接安装这个插件包就行了。
安装Spring boot相关插件
然后为了使我们能一键生成java的标准模板,我们需要安装:
为了快捷开启tomcat需要安装:
还有其他的插件,本文暂时不讨论,后续添加
插件安装2
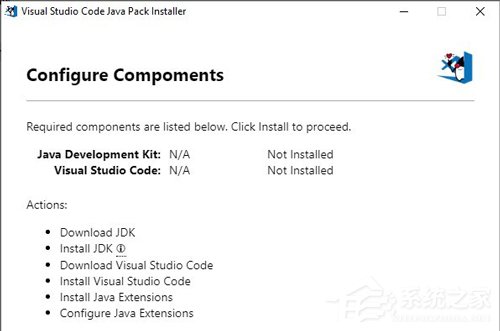
如果你觉得插件安装过于麻烦,微软官方专门针对Java开发者提供了一套安装包。可以直接安装插件,以及傻瓜式的检测本地的环境。并且进行了一些功能增强。
下载
加强的功能主要有如下:
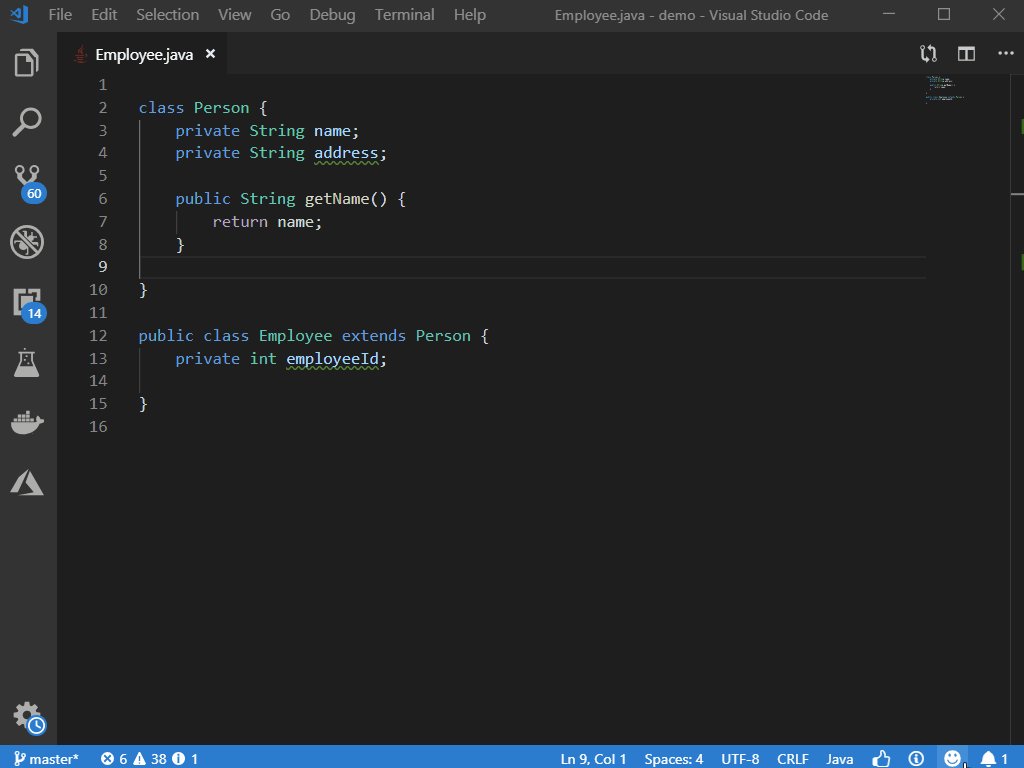
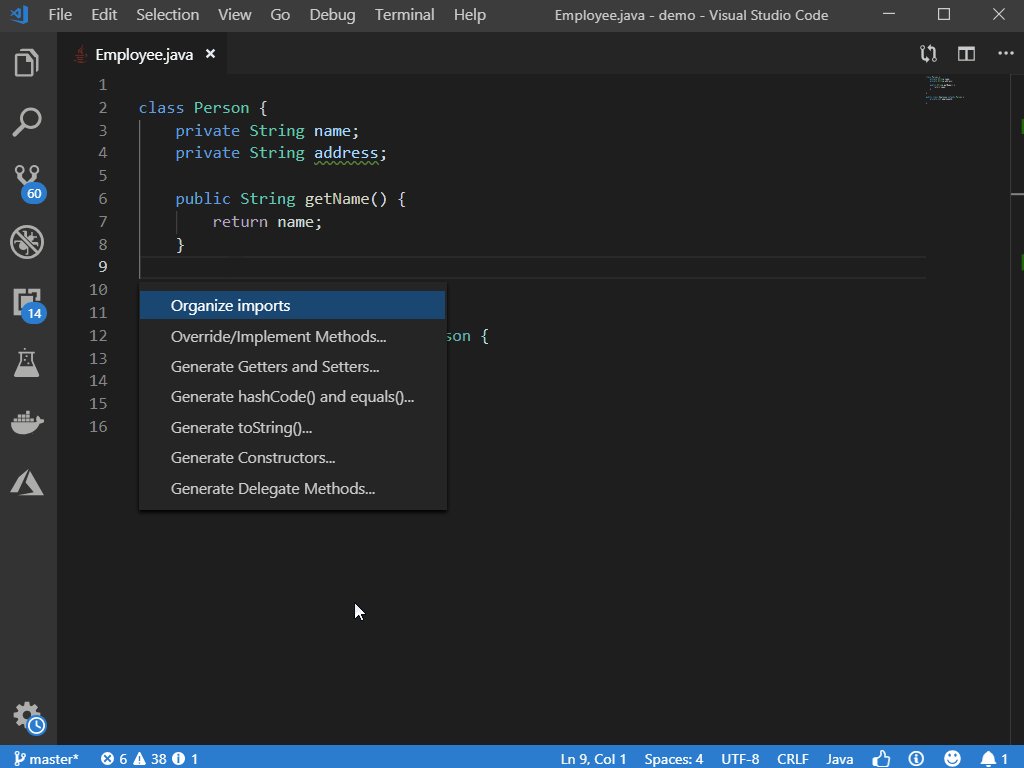
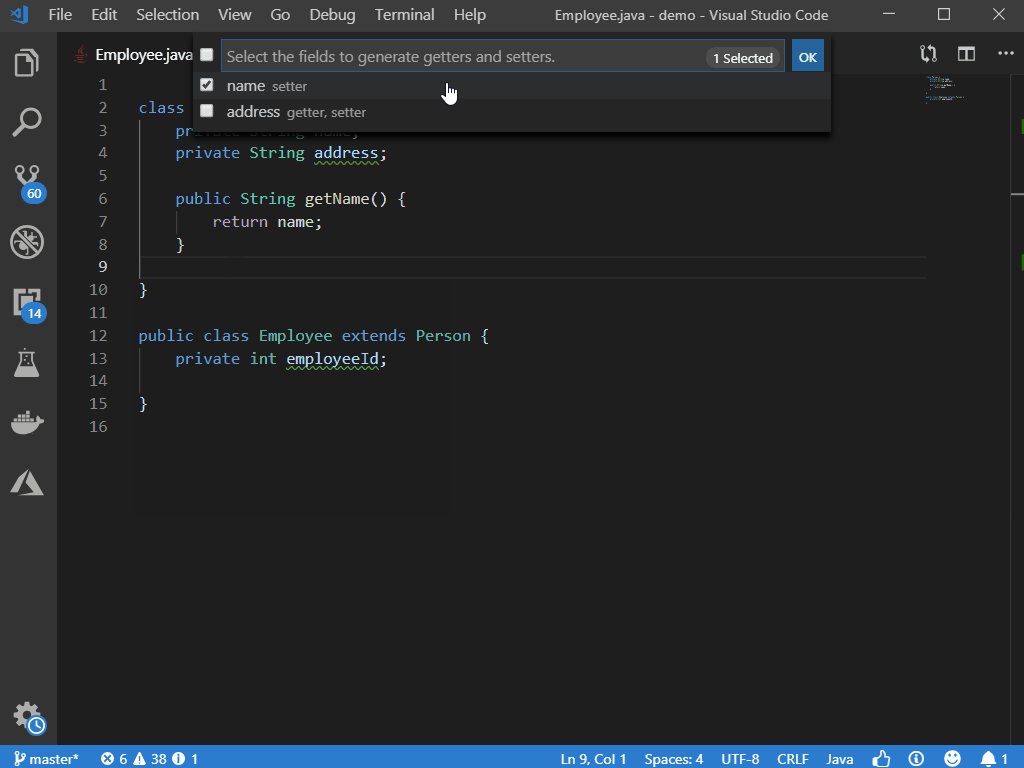
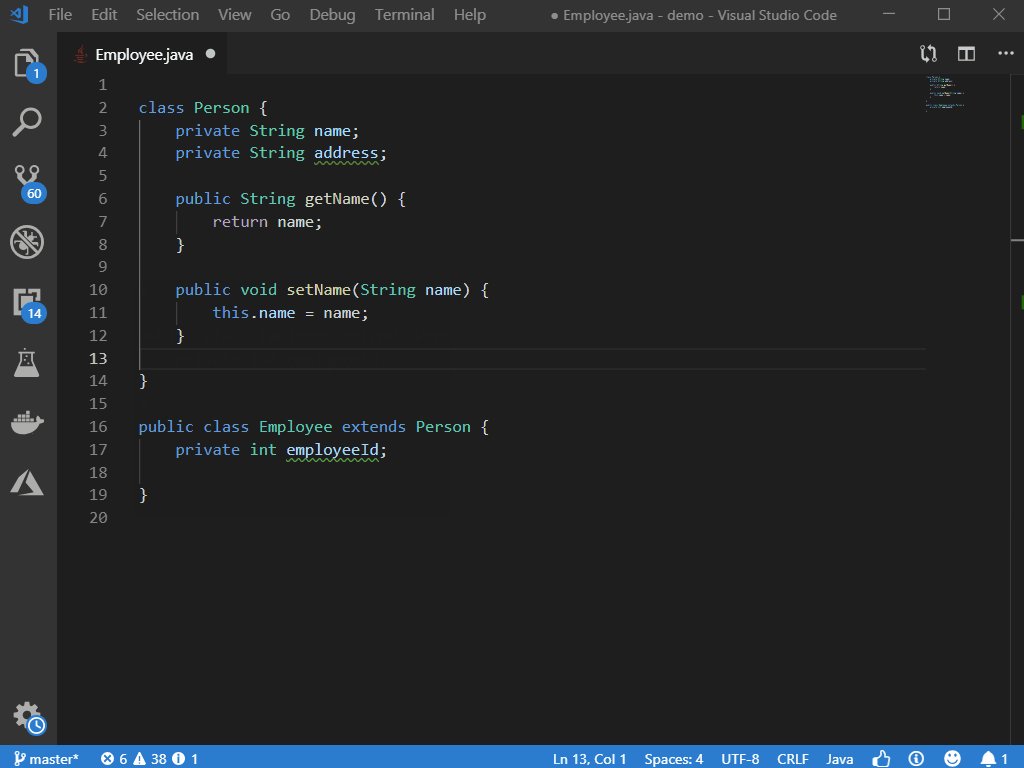
1.增强“生成getter和setter”
除了为所有成员变量批量生成getter和setter之外,如果类具有多个字段,源操作还将提示快速选择框,允许您选择目标字段以生成访问者方法。
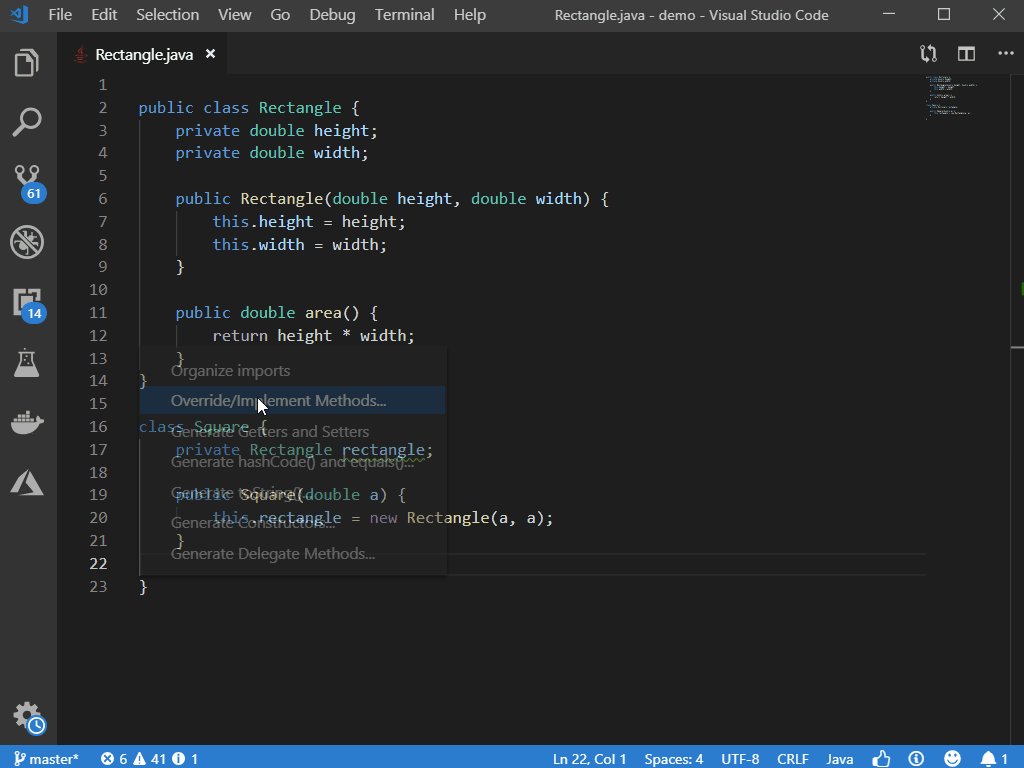
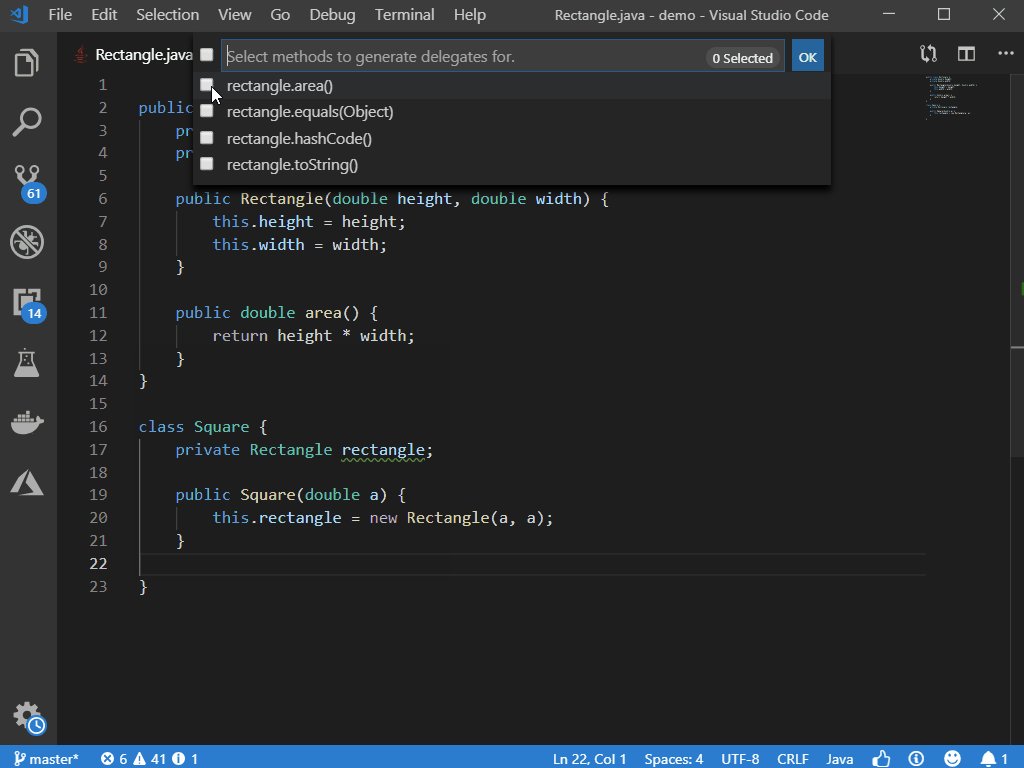
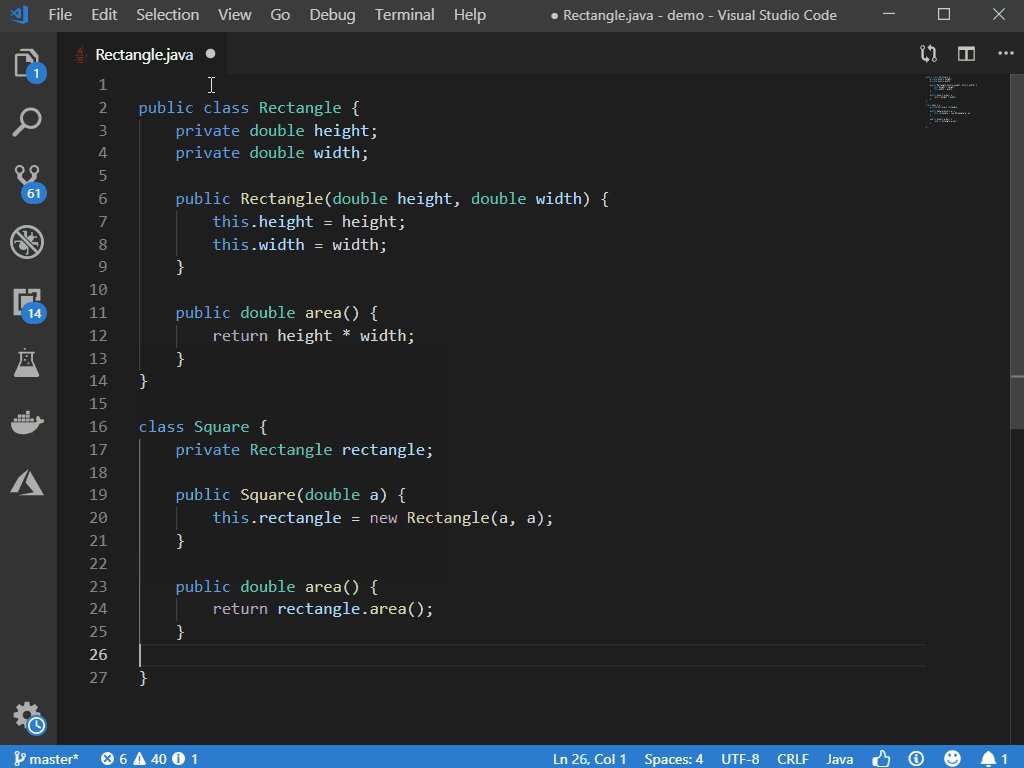
2.生成委托方法
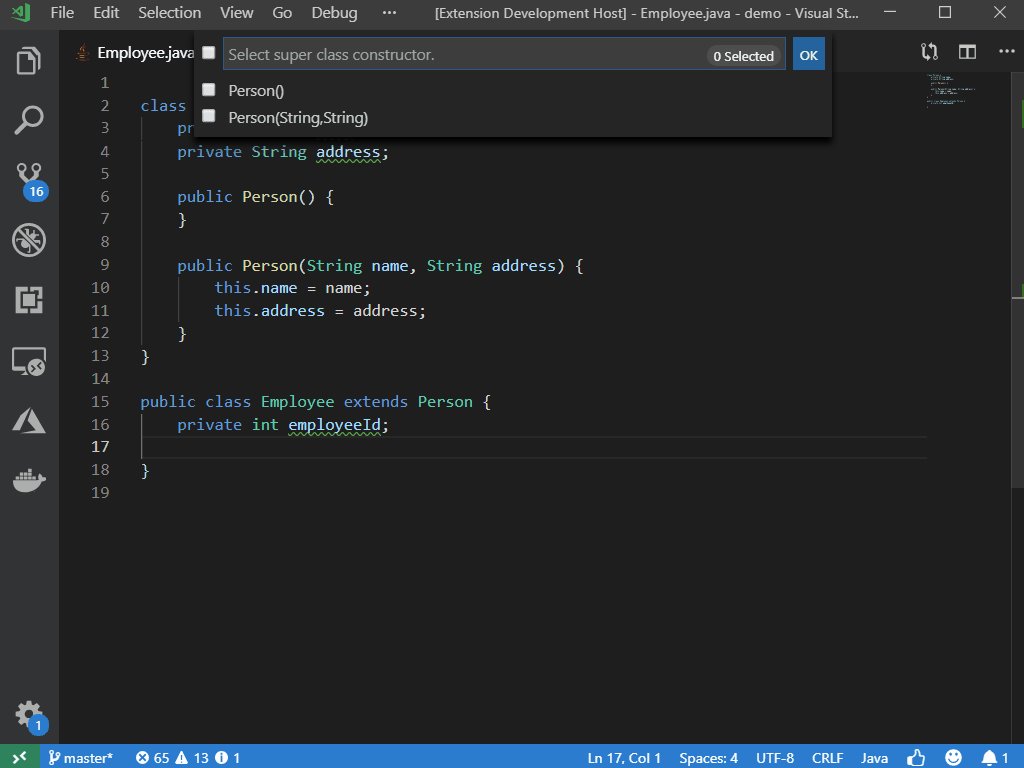
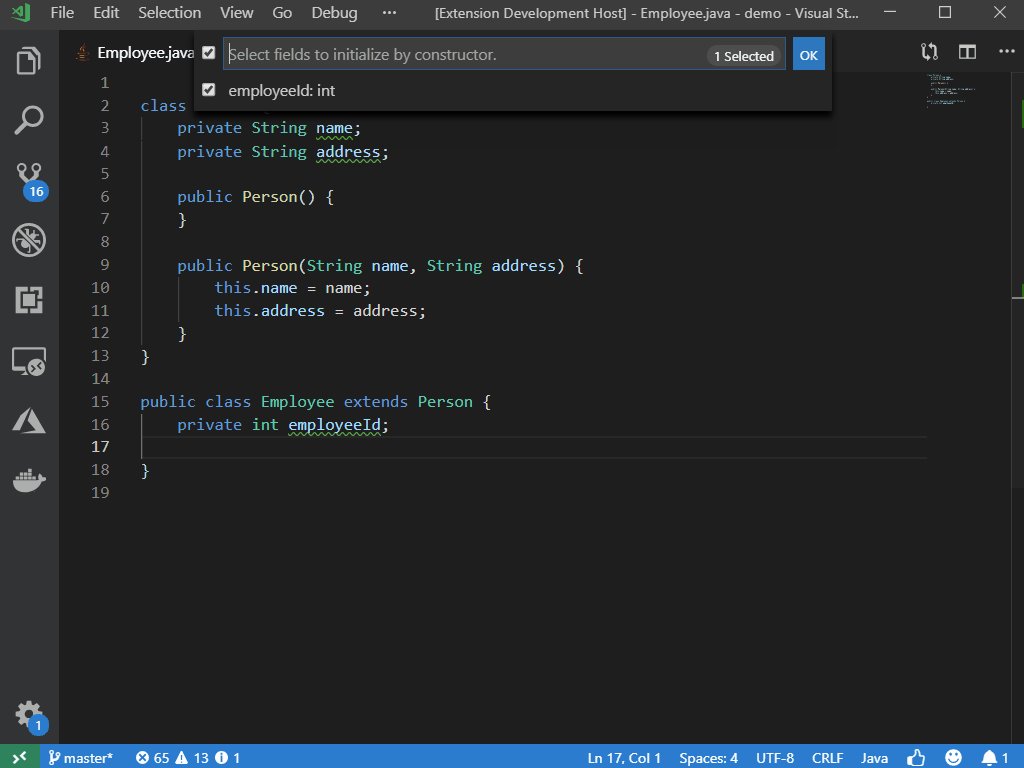
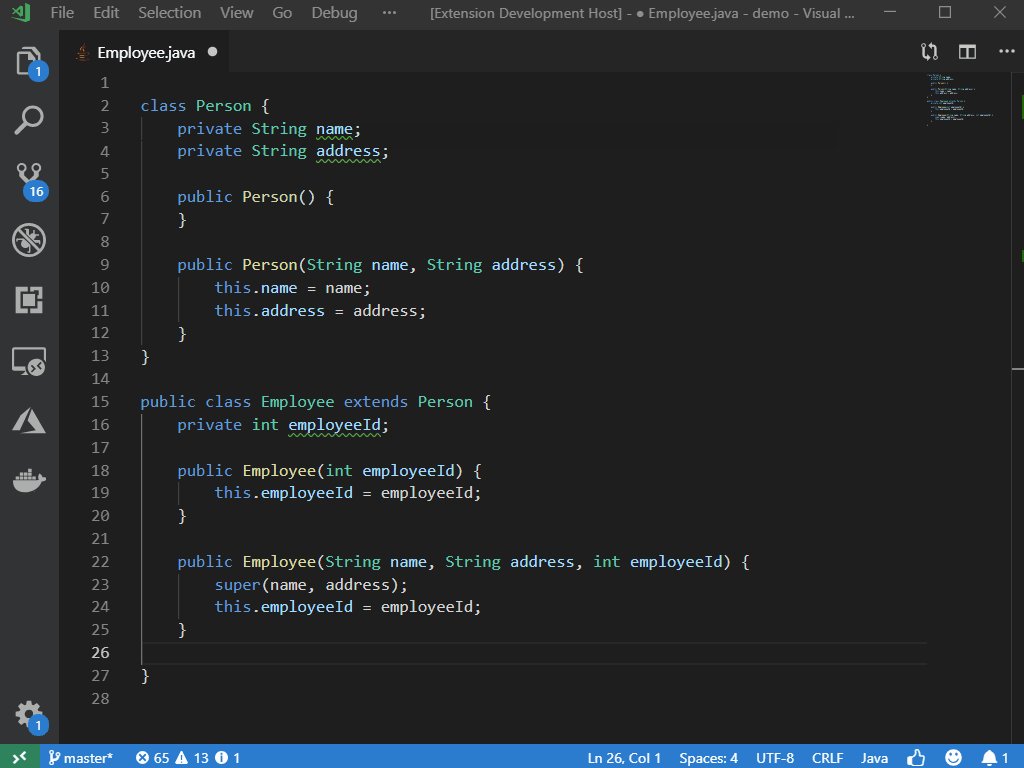
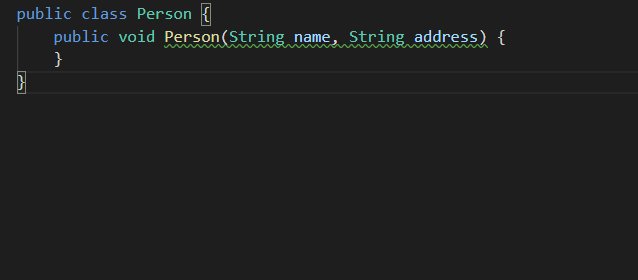
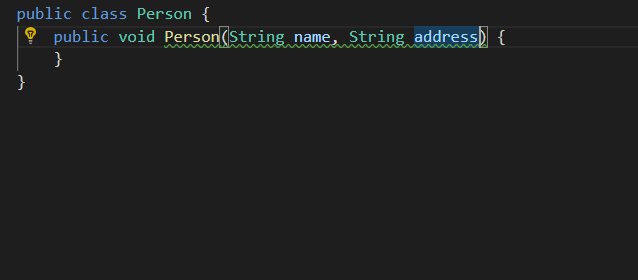
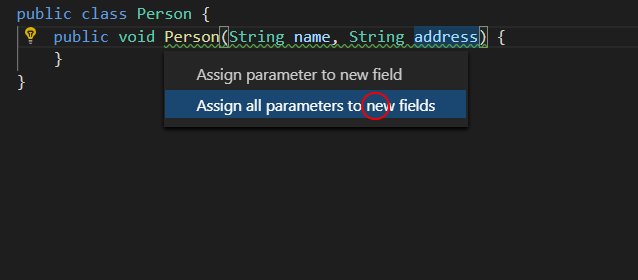
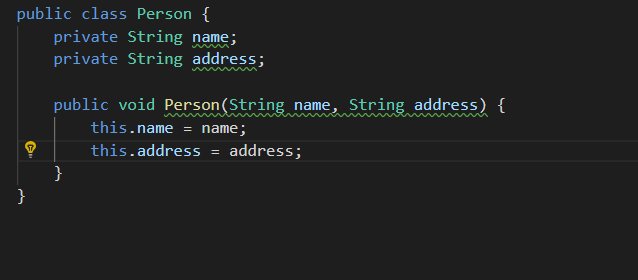
3.生成构造函数
4.将参数分配给新字段
5.调试器更新
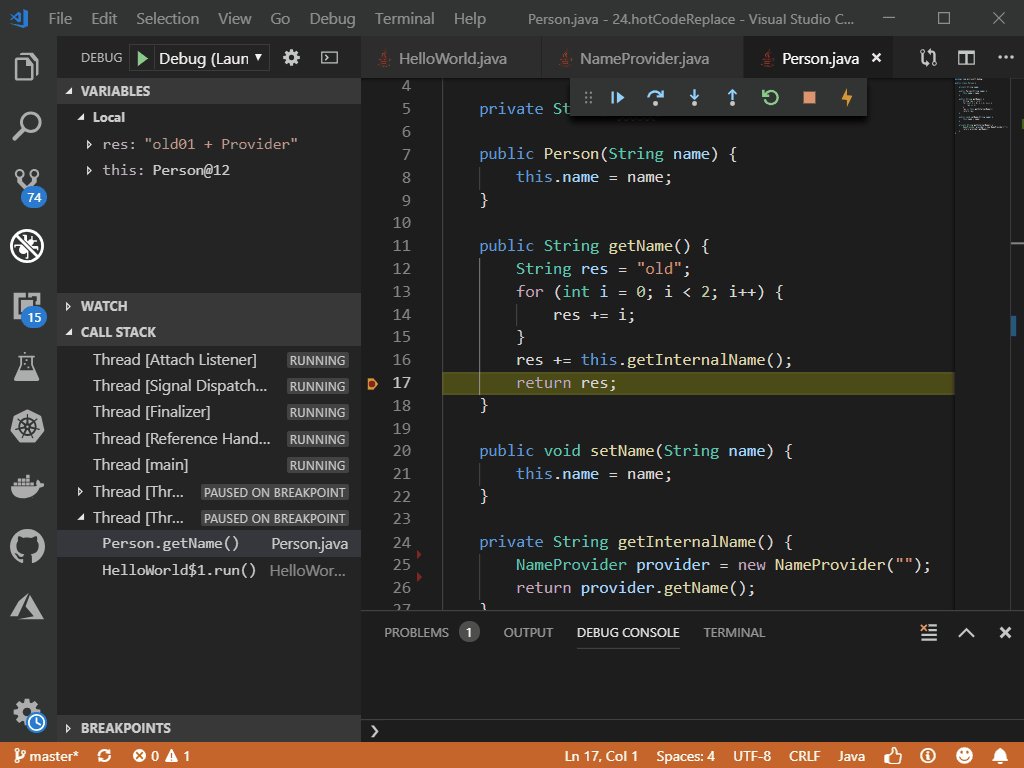
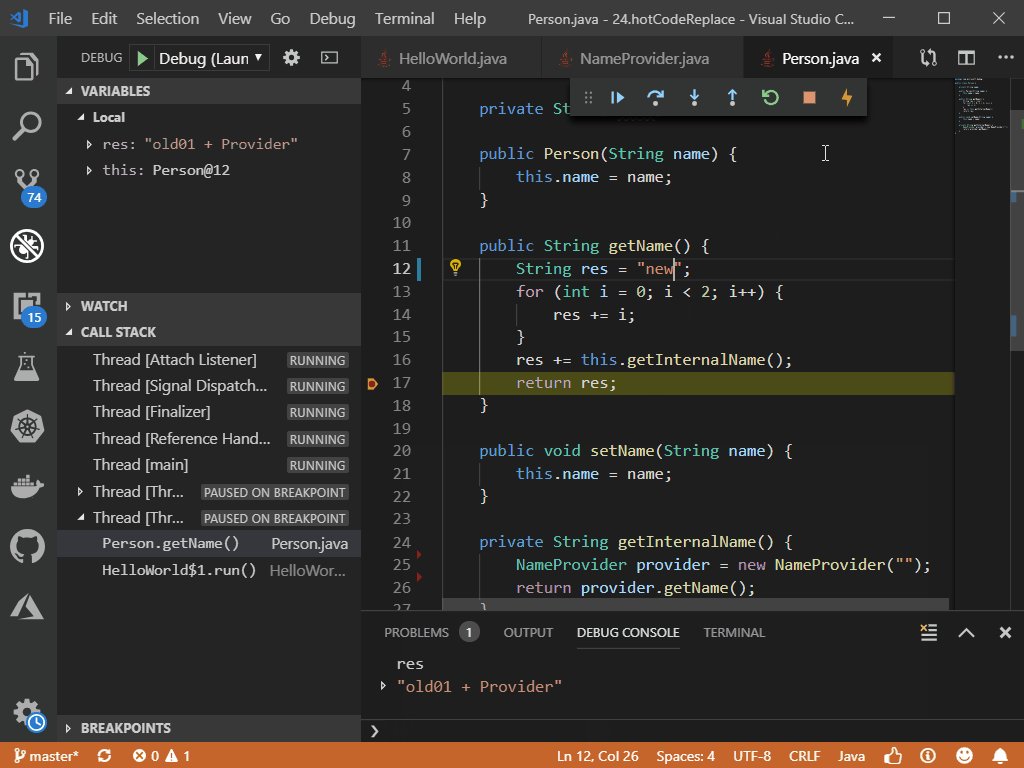
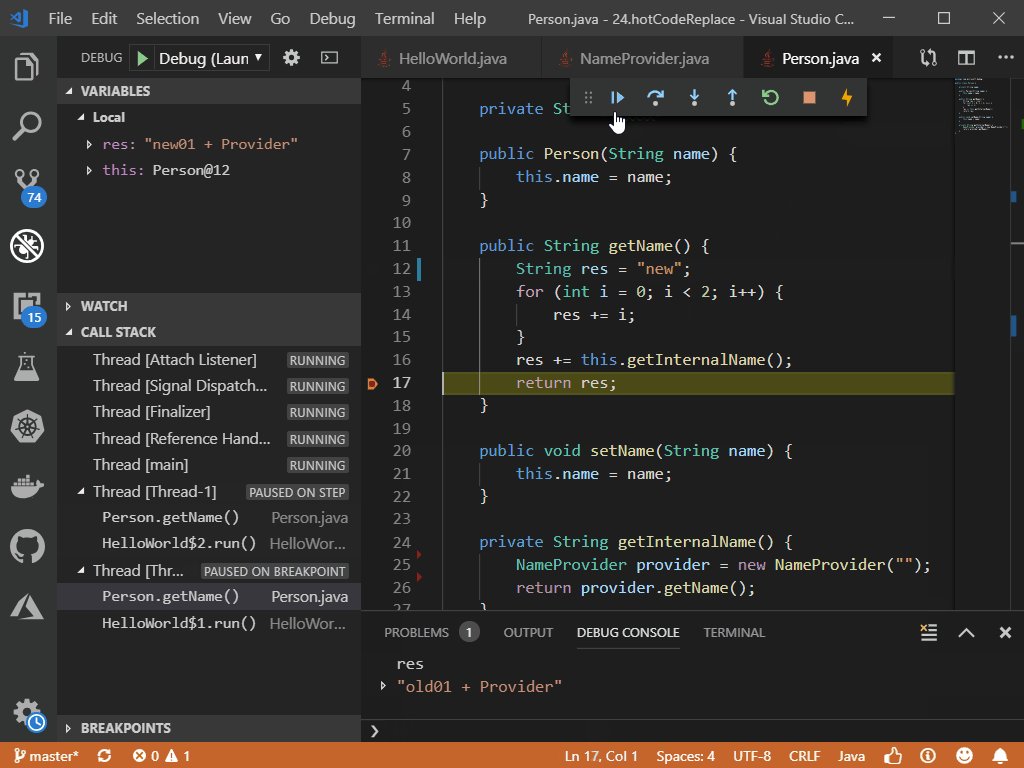
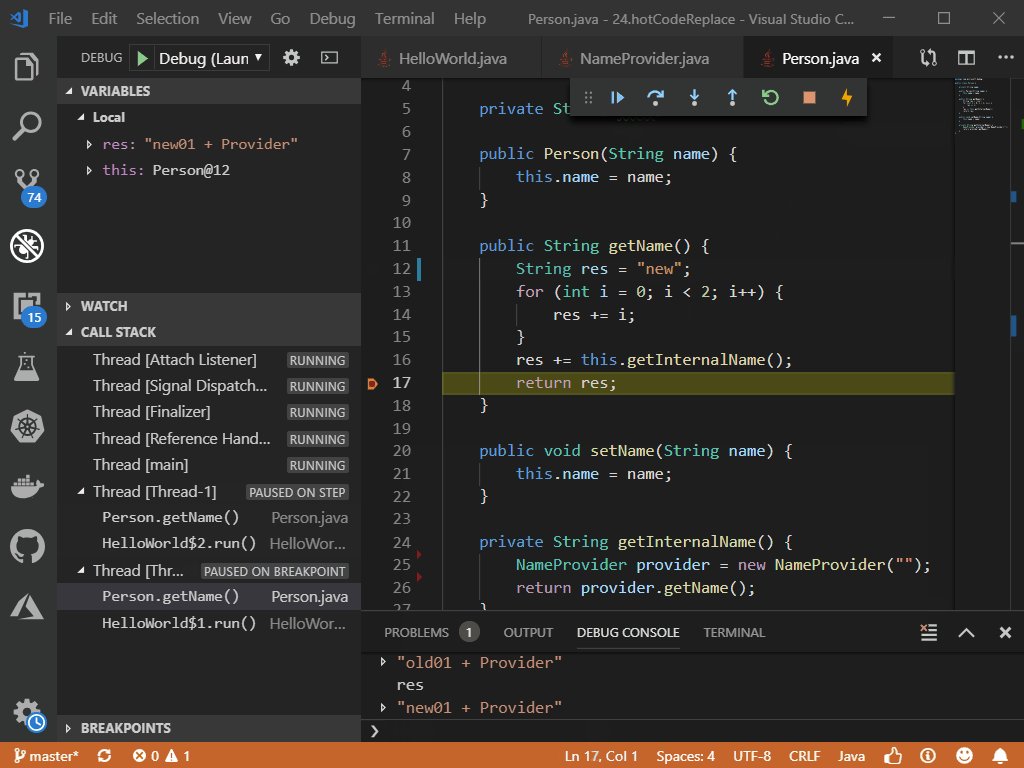
6.新的HCR按钮
为了更好地公开热代码替换功能并让您更明确地控制它,我们在工具栏中添加了一个新按钮,并提供了一个新的调试设置java.debug.settings.hotCodeReplace,允许您控制如何触发HCR。默认为manual。 manual - 单击工具栏以将更改应用于正在运行的应用程序 auto - 编译后自动应用更改。这是旧的行为。 never - 从不应用更改
7.其他更新
至此,插件安装介绍完毕,接下来将进行一些配置以及使用方面的教程。
Tomcat
配置:
为了方便的使用Tomcat需要 进行如下的配置:
依此点击文件-首选项-设置
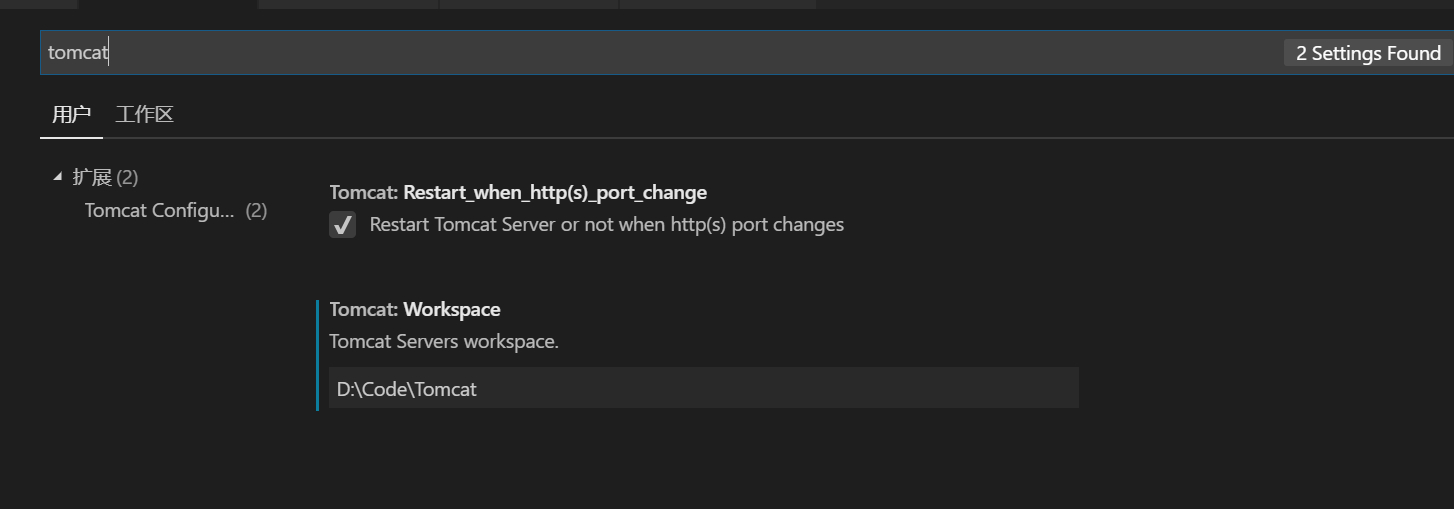
搜索Tomcat会出现两个设置选项
一个是tomcat.restart_when_http(s)_port_change设置在端口改变时是否重启,默认为true;另一个是tomcat.workspace设置tomcat的工作目录,tomcat扩展相关的资源都会存储在此工作目录下,此目录不是安装的tomcat的目录。
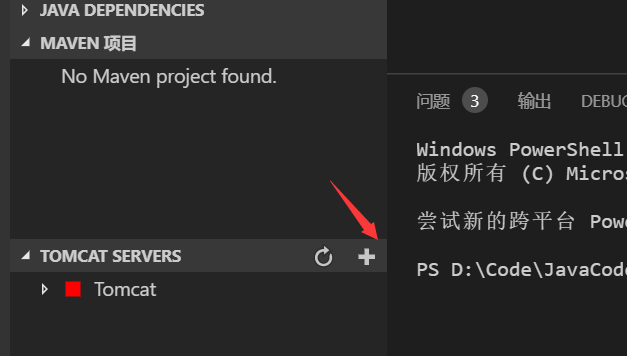
然后返回文件,点击左侧边栏的下Tomcat Servers的加号。
指定Tomcat的根目录,来创建Tomcat容器
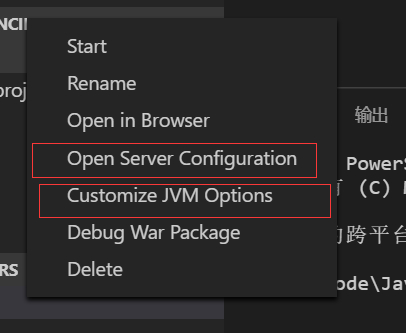
右键菜单会有两个选项,分别对tomcat进行配置
使用:
创建Java项目:由于插件不支持自动创建,所以Javaee的项目结构需要自己创建。
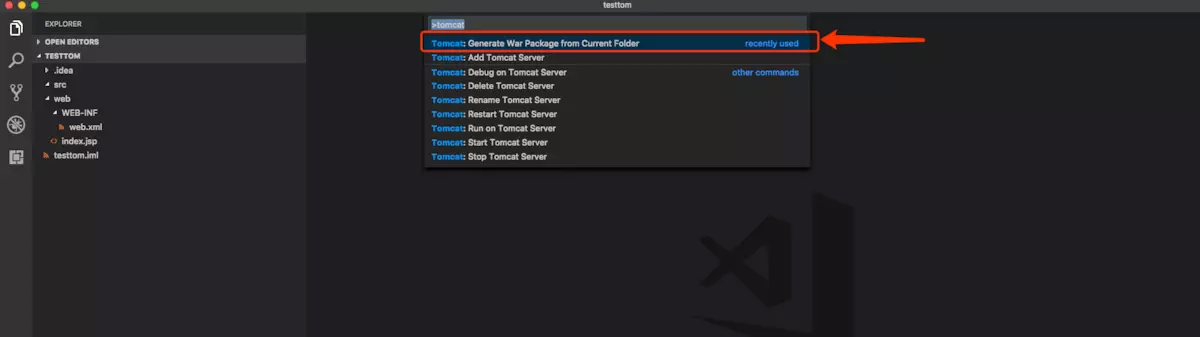
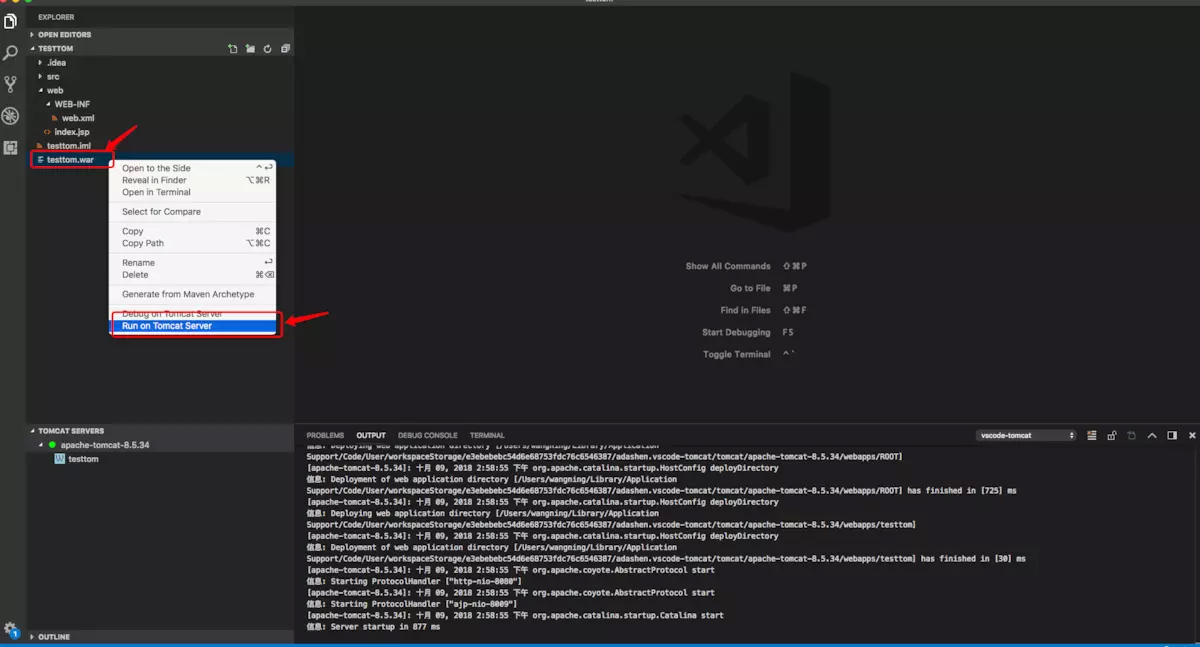
打包war:使用组合键Ctrl+shift+p打开搜索框,输入tomcat,在项目文件下选择第一个命令 会生成该项目文件夹命名的一个war包
运行项目:右键生成的war包 选择 Run on Tomcat Server。
如果是多个Tomcat容器,则还需要进行指定
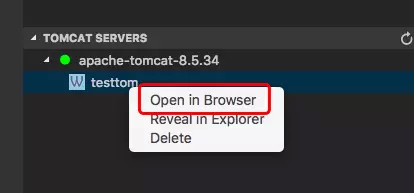
查看项目:直接右键 open in Browser或者输入网址http://localhost:8080
重要提示:
如果你使用Maven构建的项目的话,并不需要单独下载一个Tomcat插件,可以直接在配置Tomcat7的依赖,然后通过Maven启动Tomcat,这样会更方便。
Maven
配置
如果要通过Maven部署项目,首先要先配置Maven相关的环境。首先在Maven官网下载相关的文件。
下载
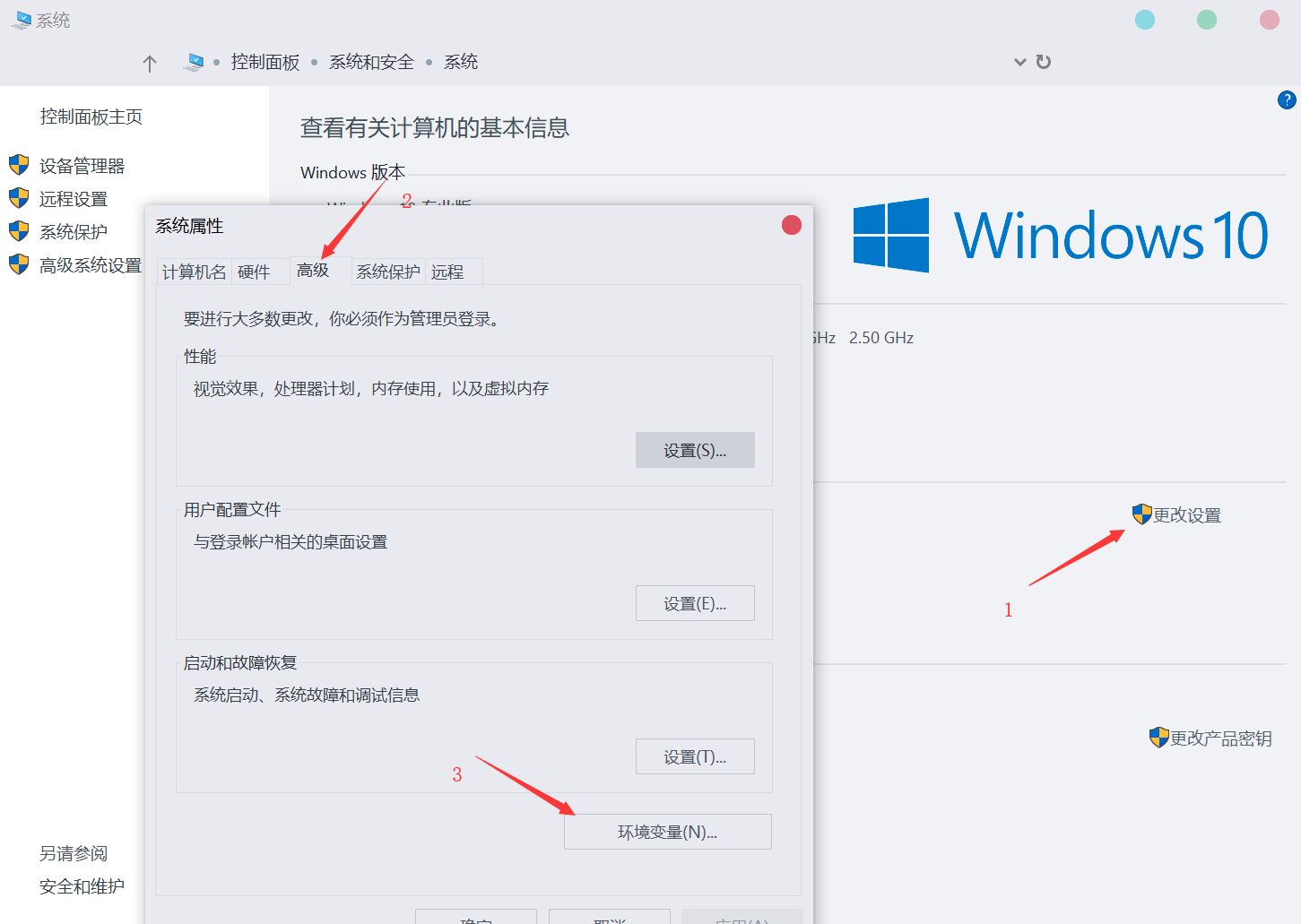
然后:我的电脑-属性-高级系统设置-系统属性-环境变量
在系统变量中点击新建,新建系统变量
变量名写:
1 | |
变量值写:MAVEN的安装目录
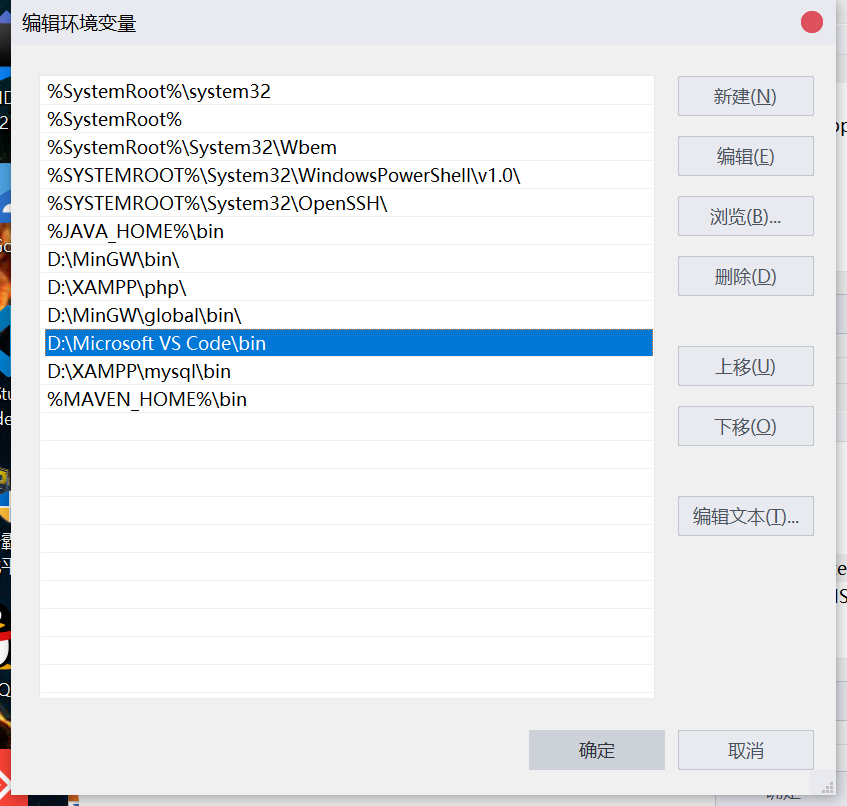
接着在path中新建环境变量,输入:
1 | |
如下图:
注:MAVEN是依赖于JAVA_HOME的,所以如果你是直接指定的JAVA bin目录的话要添加JAVA_HOME
MAVEN变量配置完后需要在VSCODE中配置MAVEN
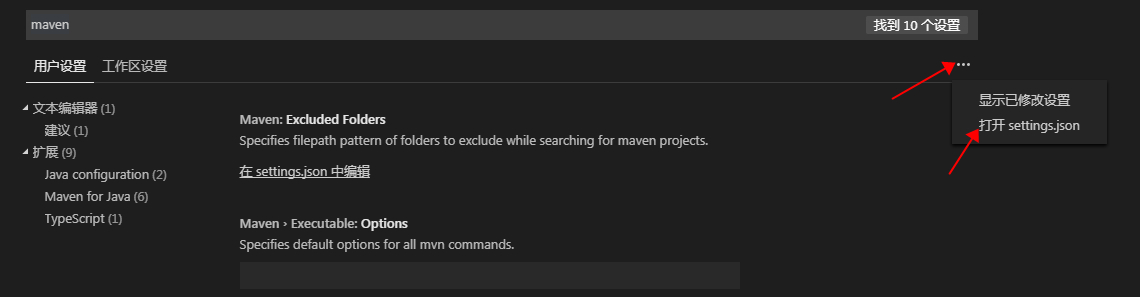
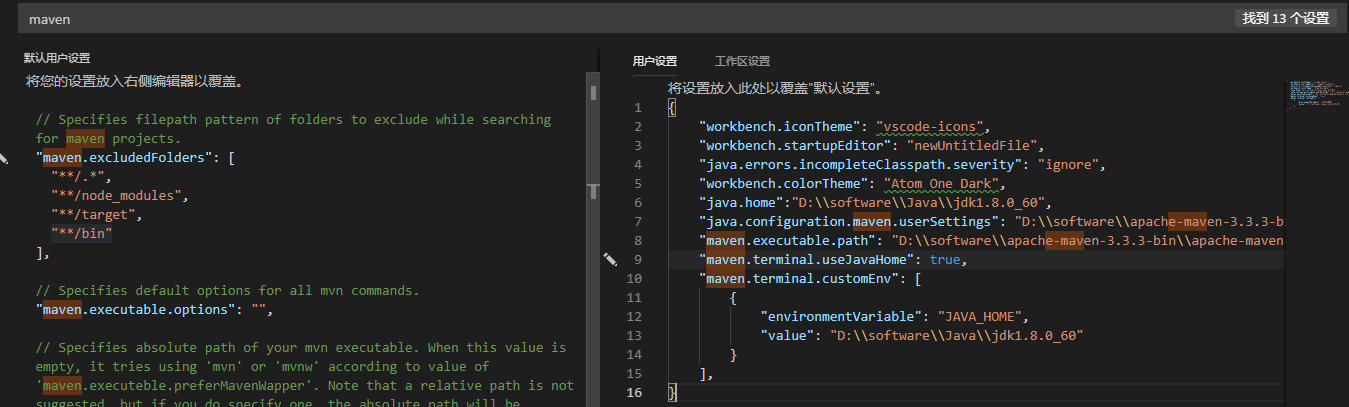
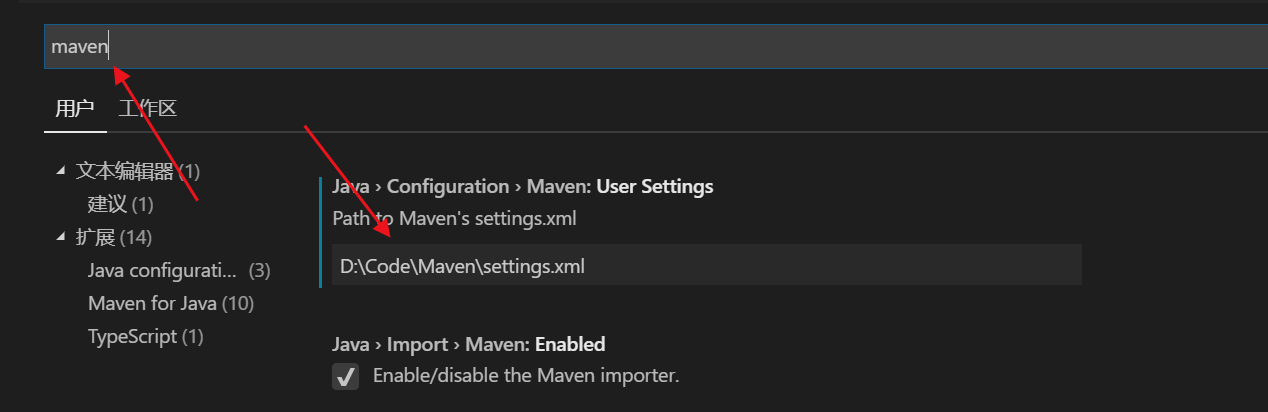
点左下角的设置图标-设置,打开设置内容筛选框,输入maven,然后点击右侧的打开json格式setting:
然后把maven的可执行文件路径配置、maven的setting路径配置、java.home的路径配置,拷贝到右侧的用户设置区域并且设置为自己电脑的实际路径
参考:
1 | |
其实因为大部分在VScode安装插件的时候都配置了的。只需要在setting中指定一下用户自定义的setting.xml就行了。
如果MAVEN拉仓库慢的话,可以使用阿里云的镜像,打开MAVEN安装目录,找到conf文件,在setting.xml中的mirrors标签中添加以下内容:
1 | |
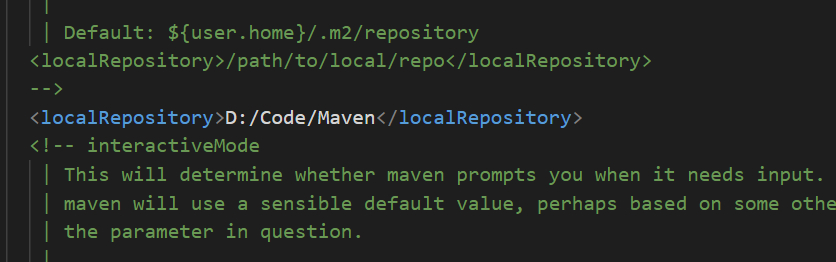
MAVEN默认的仓库路径为C:\Users\XX.m2。如果需要修改仓库路径,需要打开setting.xml,在localRepository标签中指定自定义仓库路径。
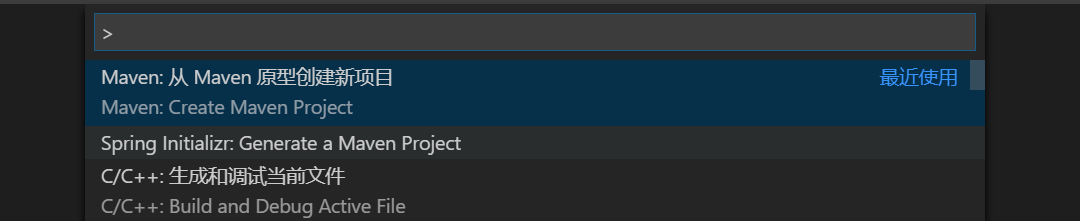
配置完成重启 VSCode。 创建Spring Boot项目 使用快捷键(Ctrl+Shift+P)命令窗口,输入 MAVEN,然后就可以看到MAVEN的相关命令了。
创建MAVEN项目
VSCODE支持使用骨架创建MAVEN项目。
使用快捷键(Ctrl+Shift+P)命令窗口,输入Maven,选择创建MAVEN项目并且指定骨架。

接下来如果本地没有相关资源,会自动拉仓库,如果有资源会直接弹出选择文件夹的窗口,用于选择Maven项目存储地址。
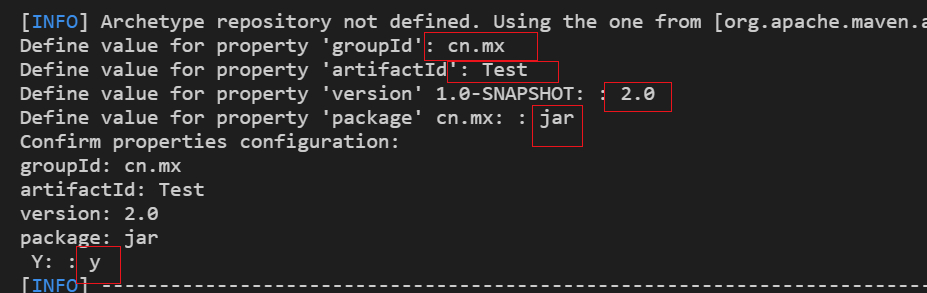
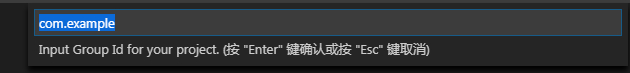
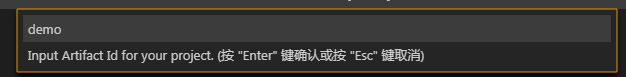
接下来会在命令窗口叫你输入POM基本信息。
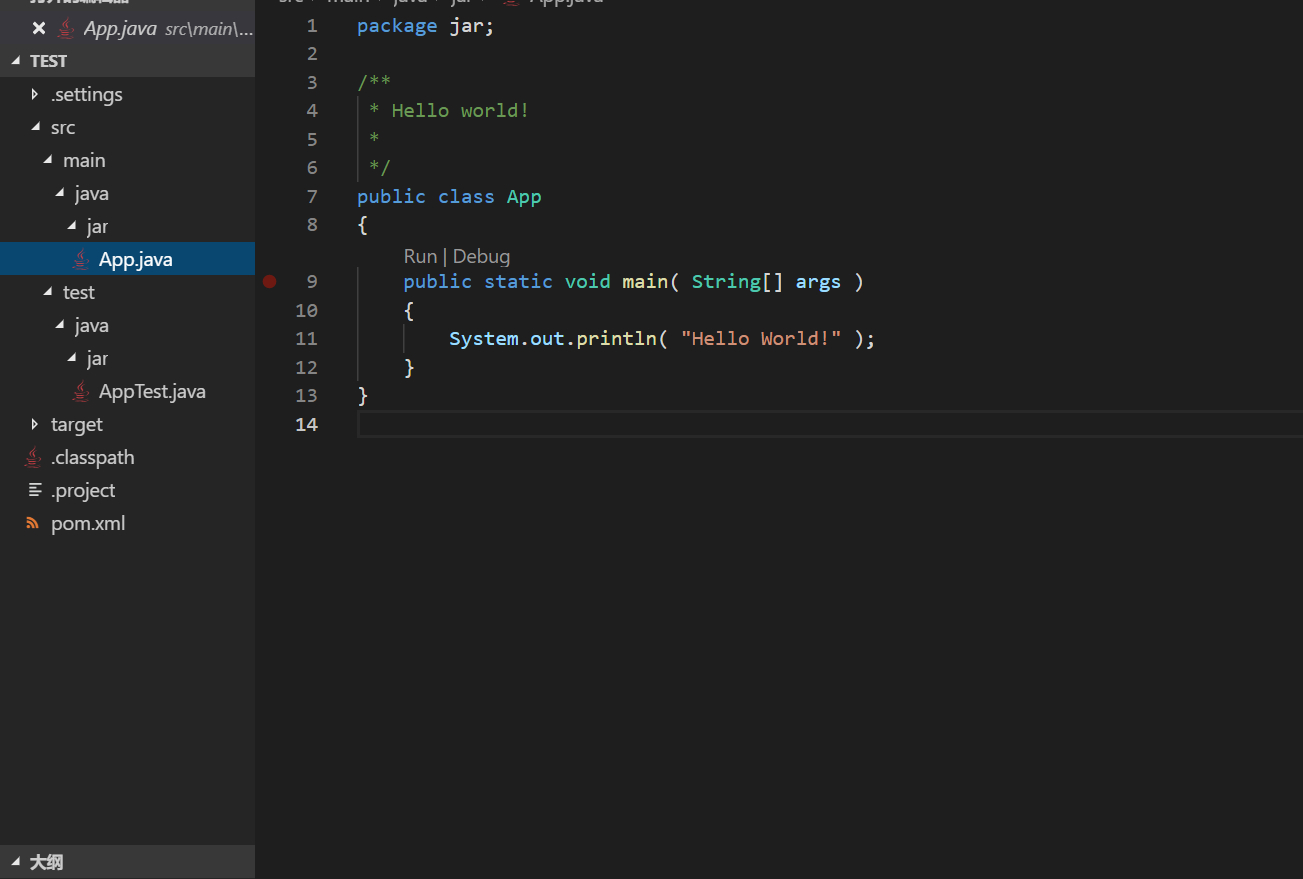
输入完成后y确定。然后就会创建出一个标准的骨架。然后就可以愉快的打代码了。
创建Spring boot项目
接配置MAVEN,想要创建Spring boot项目首先要安装Spring boot插件
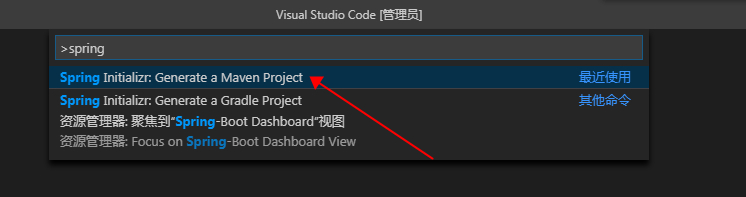
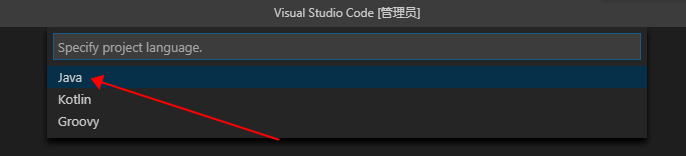
使用快捷键(Ctrl+Shift+P)命令窗口,输入 Spring 选择创建 Maven 项目。 效果如下:
选择需要使用的语言、Group Id、项目名称等,这里选择Java:


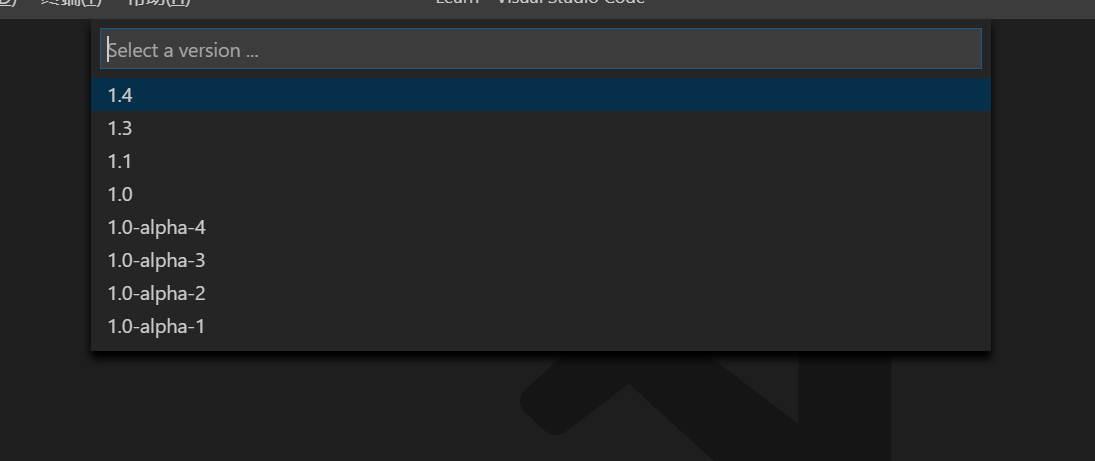
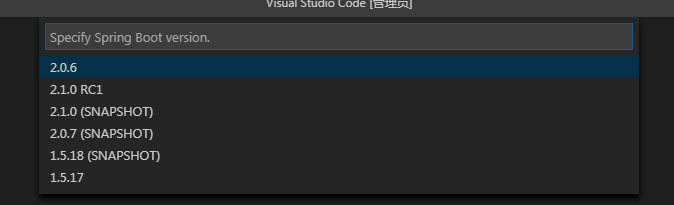
选择Spring Boot版本:
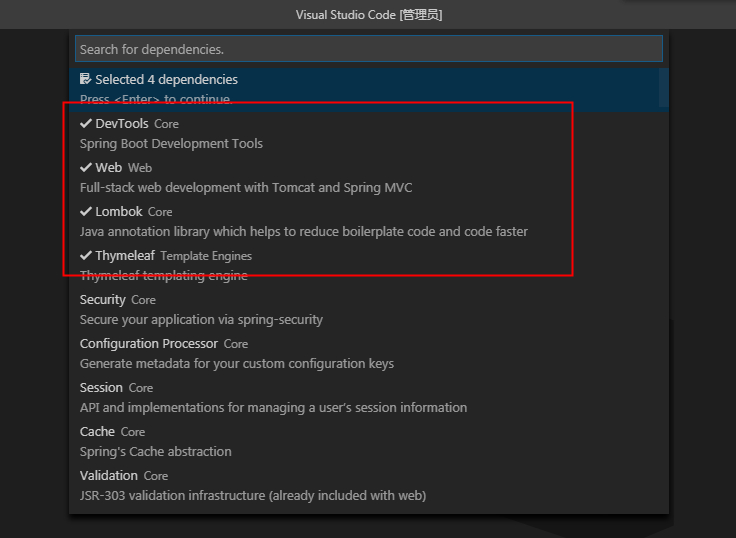
选择需要引入的包,引入如下几个包即可满足web开发:
DevTools(代码修改热更新,无需重启)、Web(集成tomcat、SpringMVC)、Lombok(智能生成setter、getter、toString等接口,无需手动生成,代码更简介)、Thymeleaf (模板引擎)。
选择好要引入的包后直接回车,在新弹出的窗口中选择项目路径,至此Spring Boot项目创建完成。
创建好后vscode右下角会有如下提示,点击Open it 即可打开刚才创建的Spring Boot项目。
项目运行跟调试
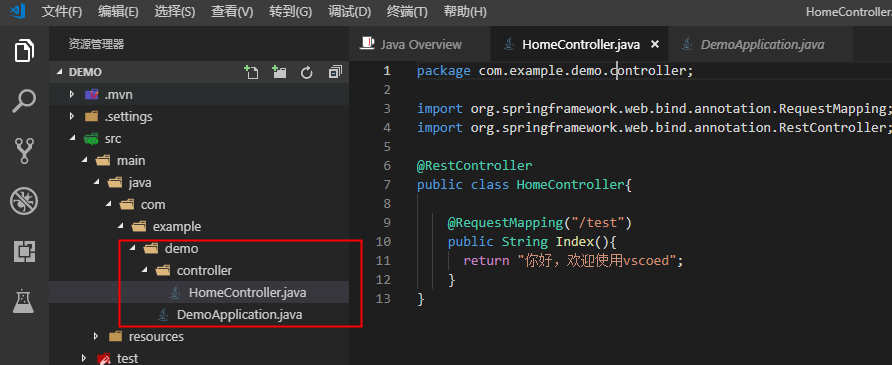
项目创建后会自动创建DemoApplication.java文件,在DemoApplication 文件目录下新建文件夹 Controller,新建文件HomeController.java。效果如下:
Ps:SpringBoot项目的Bean装配默认规则是根据DemoApplication类所在的包位置从上往下扫描。所以必须放在同一目录下否则会无法访问报如下所示错误:
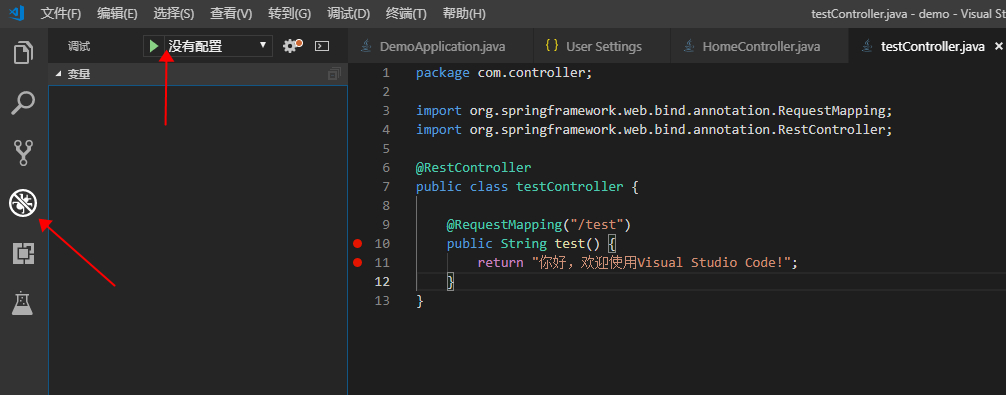
启动工程之前还需要配置下运行环境,如下图,点左边的小虫子图标,然后点上面的下拉箭头,选择添加配置,第一次设置时VS Code会提示选择需要运行的语言环境,选择对应环境后自动创建 launch.json 文件。
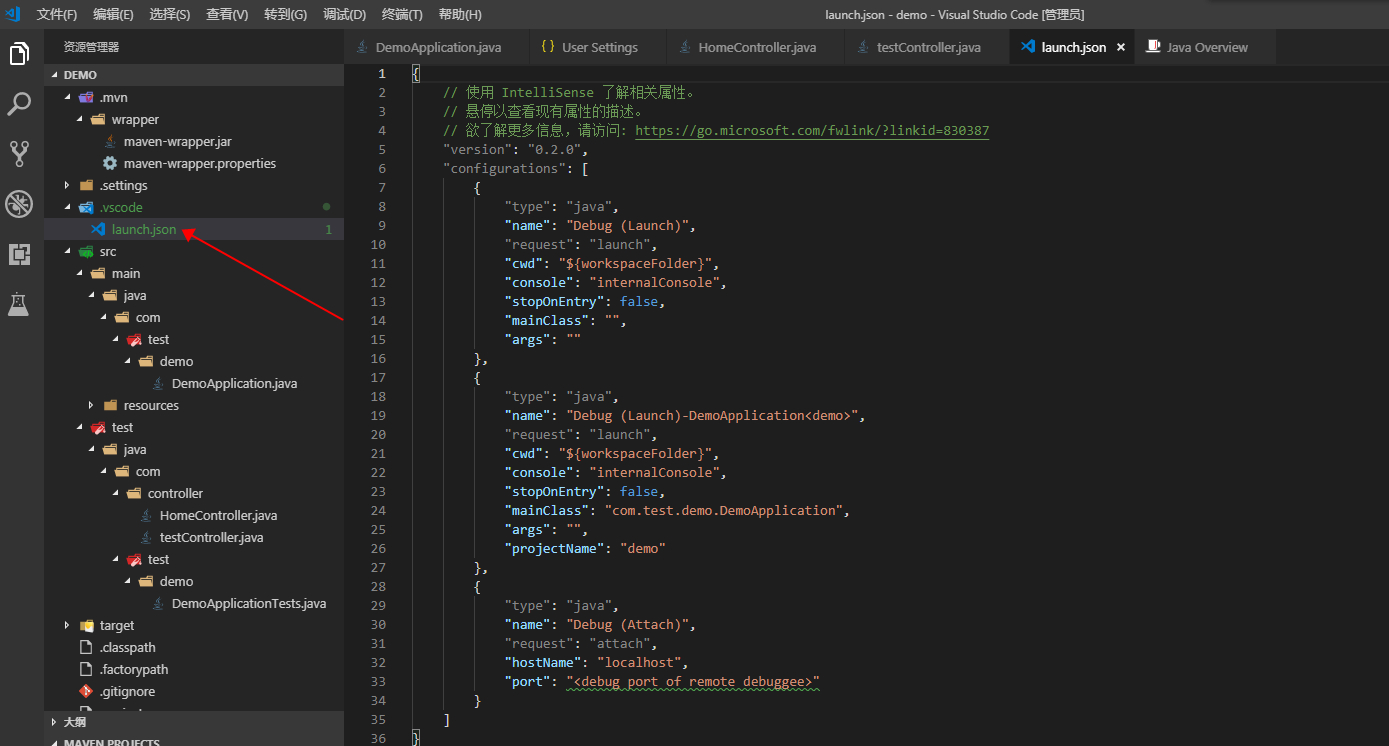
launch.json 调试配置文件如下,默认不修改配置也可使用:
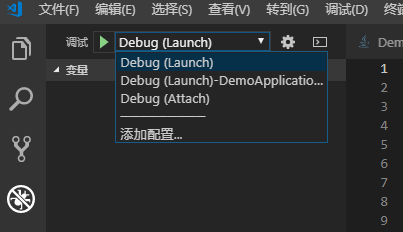
选择对应的配置环境调式项目如下,默认端口为8080。
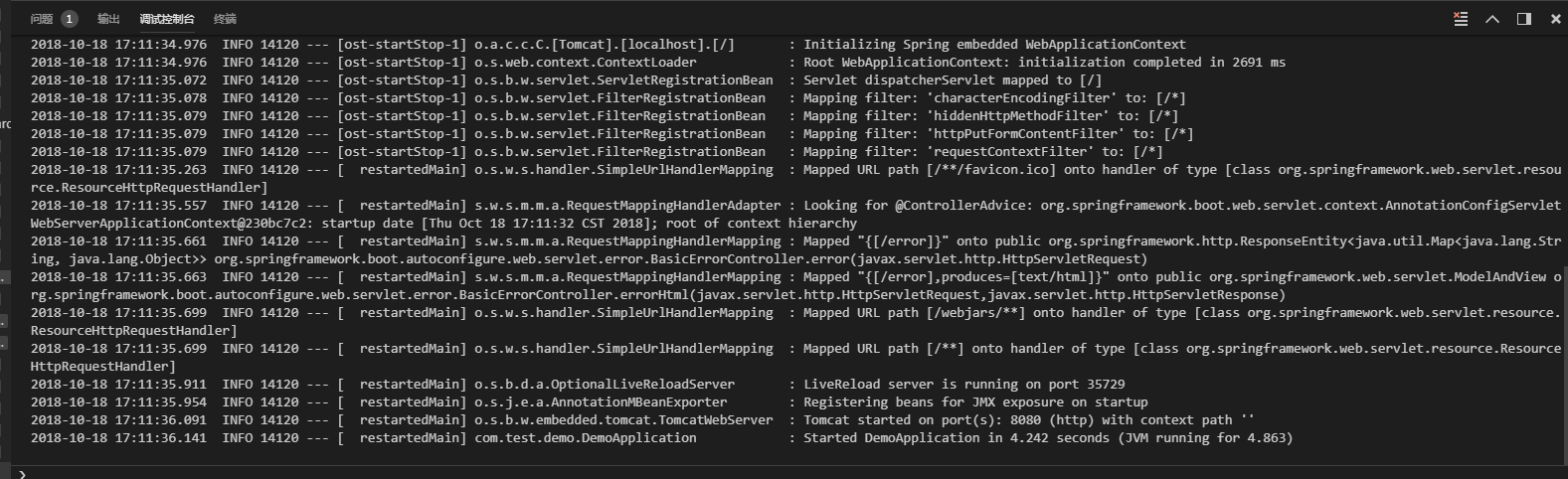
启动后可在控制台输出面板查看启动信息,显示如下后,访问:http://localhost:8080即可。
最终效果如下:
XML提示
对于一些框架的配置需要用到XML文件,但是没有XML的提示的话是以下很痛苦的事情。目前网上好像很少有关于VSCODE如何配置提示的文章,反正我踩坑的时候只找到一篇,而且那个作者还是根本就是偶然配上的。当时我被那篇文章误导了很久最后无可奈何去gayhub上询问作者还是问了半天才解决的。
首先你需要安装xml的插件。这个插件依赖于Java环境。
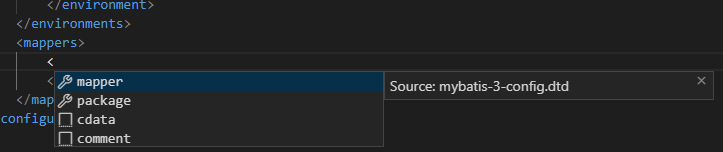
如果你配置了Java_HOME并且你的电脑用户名是英文的话那么在你引入XML约束文件的时候就可以有类似的代码提示了。
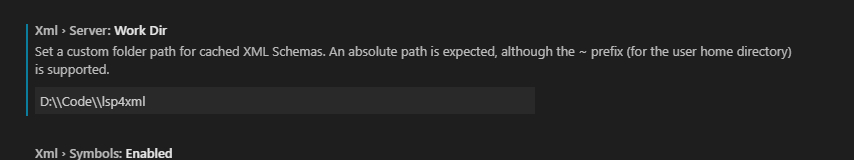
如果你的电脑用户名不是中文的话需要重新配置路径(当时就是因为这个问题一直不提示)、
还是在设置页找到:
然后选择一个全英文路径来存放cache。
然后就能有提示了。
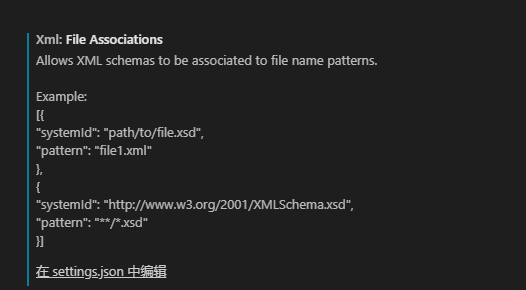
为了不每次写xml的时候都要去百度约束文件,本插件提供了自动根据名称匹配约束文件:
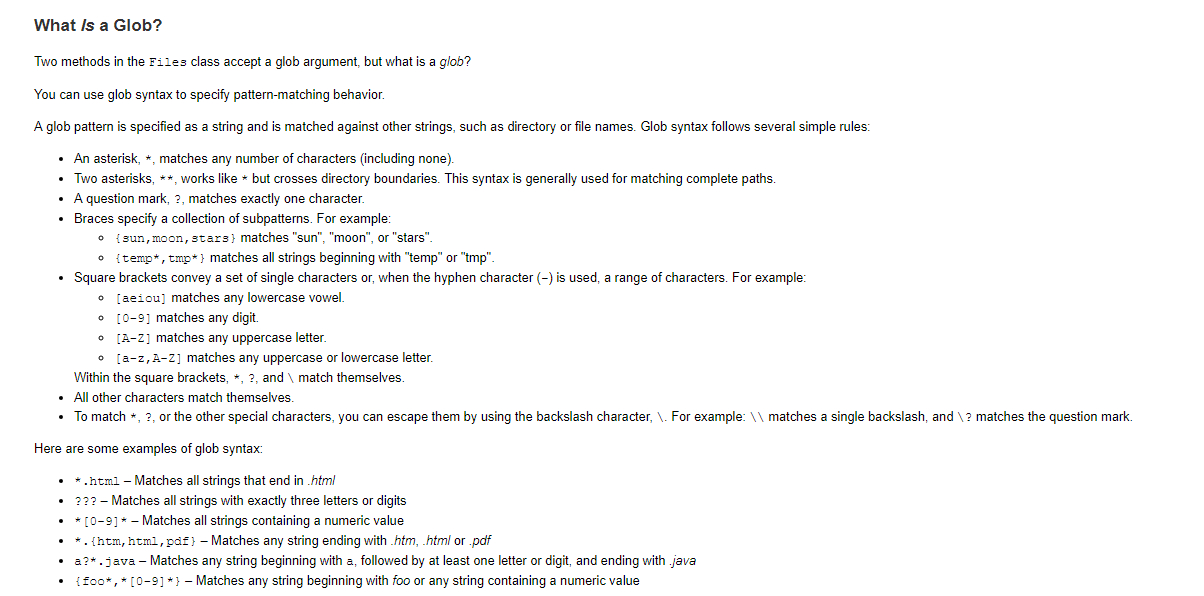
配置很简单,根据文件名和xsd文件对应就行了(文件名支持正则)。比如:
1 | |

SQL
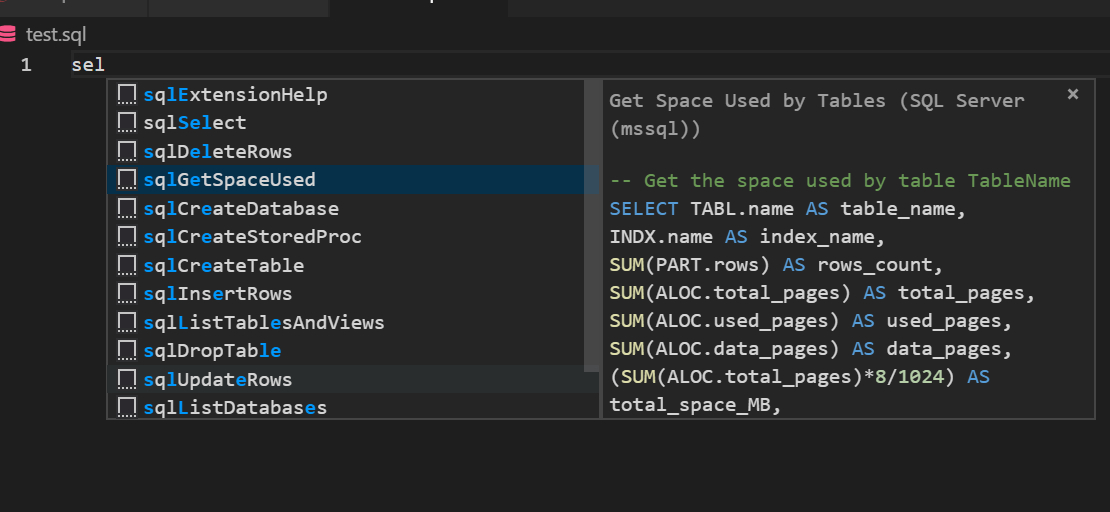
安装插件:
可以对sql代码自动补全之类的。其中预设了一些通用操作的代码。
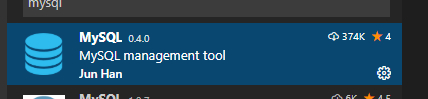
如果使用Mysql,则下载插件:
然后列表会出现一个Mysql选项,点击+号添加新的连接
依次输入主机地址、用户名、密码、端口号,连接成功后就可以正常使用了。
自定义代码片段
Vscode提供了自定义代码片段,可以让你灵活的编写代码提示。
文件-首选项-设置-用户代码片段
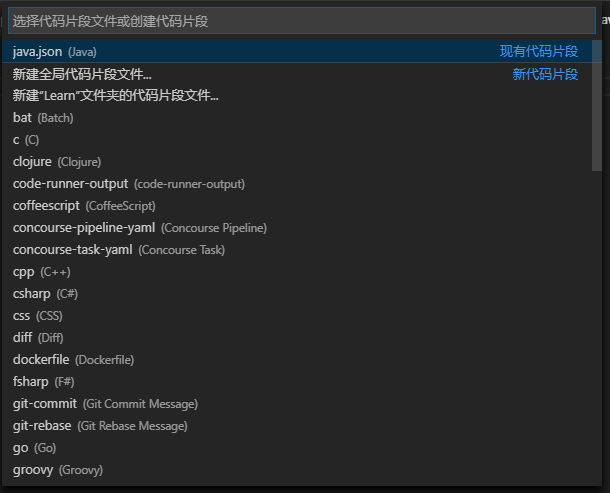
然后会让你选择代码片段对应的语言
实际上是一个Json文件,然后你可以根据默认的规则进行配对。会出现提示的。
snippets语法:
1 | |
- 多行语句使用,隔开。
- 每行代码需要用引号包裹住。
- 字符串间如果值里包含特殊字符需要 \ 进行转义。
- 变量使用${变量名|默认值}或${变量名}
系统默认变量名如下:插入当前日期或时间:1
2
3
4
5
6
7
8
9
10TM_SELECTED_TEXT //当前选定的文本或空字符串
TM_CURRENT_LINE //当前行的内容
TM_CURRENT_WORD //光标下的单词的内容或空字符串
TM_LINE_INDEX //基于零索引的行号
TM_LINE_NUMBER //基于一索引的行号
TM_FILENAME //当前文档的文件名
TM_FILENAME_BASE //当前文档的文件名(不含后缀名)
TM_DIRECTORY //当前文档的目录
TM_FILEPATH //当前文档的完整文件路径
CLIPBOARD //剪切板里的内容注释:1
2
3
4
5
6
7
8
9
10
11CURRENT_YEAR //当前年(四位数)
CURRENT_YEAR_SHORT //当前年(两位数)
CURRENT_MONTH //当前月
CURRENT_MONTH_NAME //本月的全名(’七月’)
CURRENT_MONTH_NAME_SHORT //月份的简称(’Jul’)
CURRENT_DATE //当前日
CURRENT_DAY_NAME //当天的名称(’星期一’)
CURRENT_DAY_NAME_SHORT //当天的短名称(’Mon’)
CURRENT_HOUR //当前小时
CURRENT_MINUTE //当前分钟
CURRENT_SECOND //当前秒以上内容来自:https://segmentfault.com/a/11900000184573121
2BLOCK_COMMENT_START //块注释开始标识,如 PHP /* 或 HTML <!-- BLOCK_COMMENT_END //块注释结束标识,如 PHP */ 或 HTML -->
LINE_COMMENT //行注释,如: PHP // 或 HTML <!-- -->
示例:
1 | |
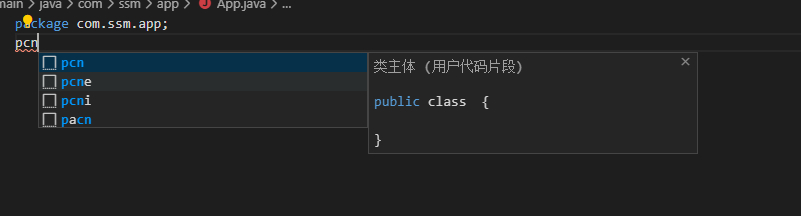
效果:
使用技巧
翻译

安装插件。当鼠标悬浮在注释或者代码之类亦或者框选的时候会自动调用谷歌翻译。避免看不懂报错或者注释之类的东西
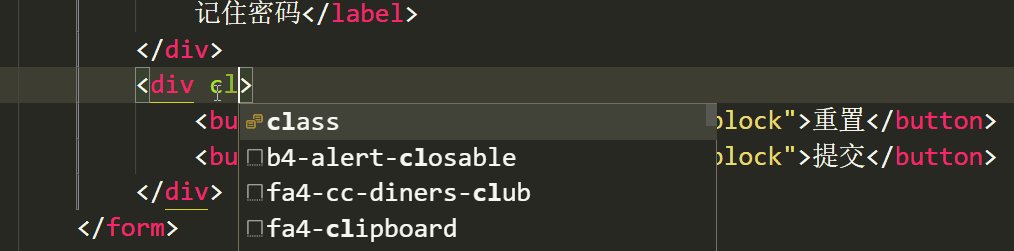
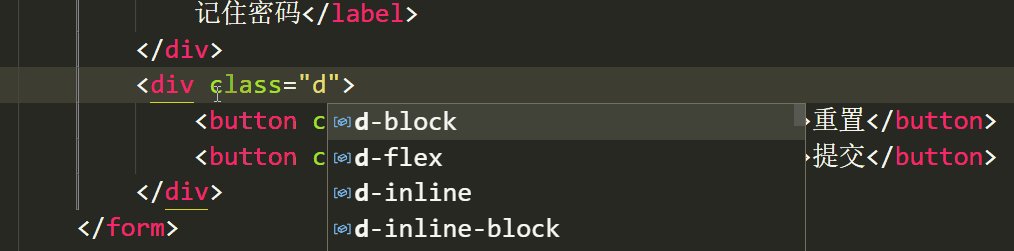
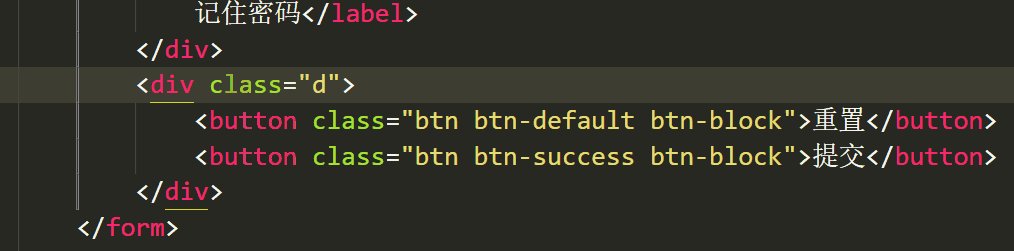
代码补全(前端)

前端方面代码补全推荐使用这个插件。作者专门添加了一个笔记。可以通过右键葵花宝典呼出。
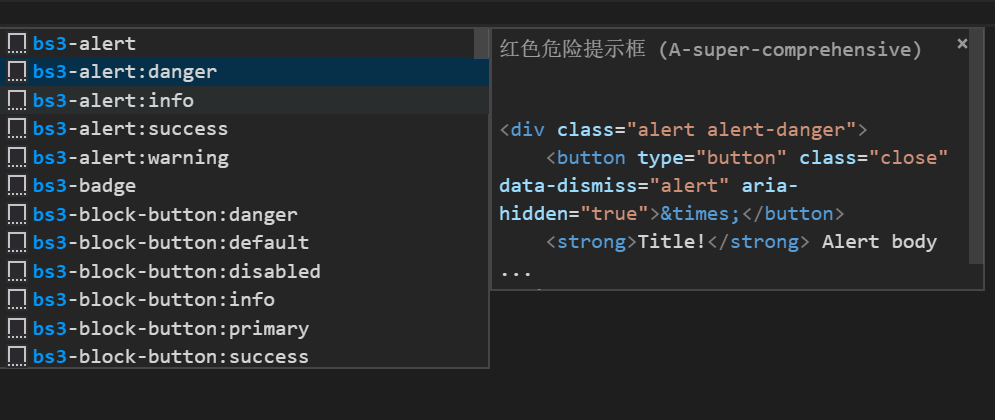
同时,对一些注释做了中文汉化。最最重要的是,可以一键生成预设模板,如bootstrap模板之类的。可以简化开发成本。
乱数假文
在Vscode中编辑HTML的时候,输入lorem可以生成乱数假文,也就是一段随机的英文文本。可以使用数字来指定生成的伪单词个数。
导入Jar包
目前vscode没有好的jar包导入插件(Auto import不是很好用),所以需要自己配置。
找到项目文件夹,选择.classpath,输入以下内容导包
1 | |
然后就能使用包了。
注意:推荐使用Maven,这样就不用一个个的导包了。
代码格式化
按下组合键alt+shift+f可以自动格式化代码格式
自动导包和自动补全

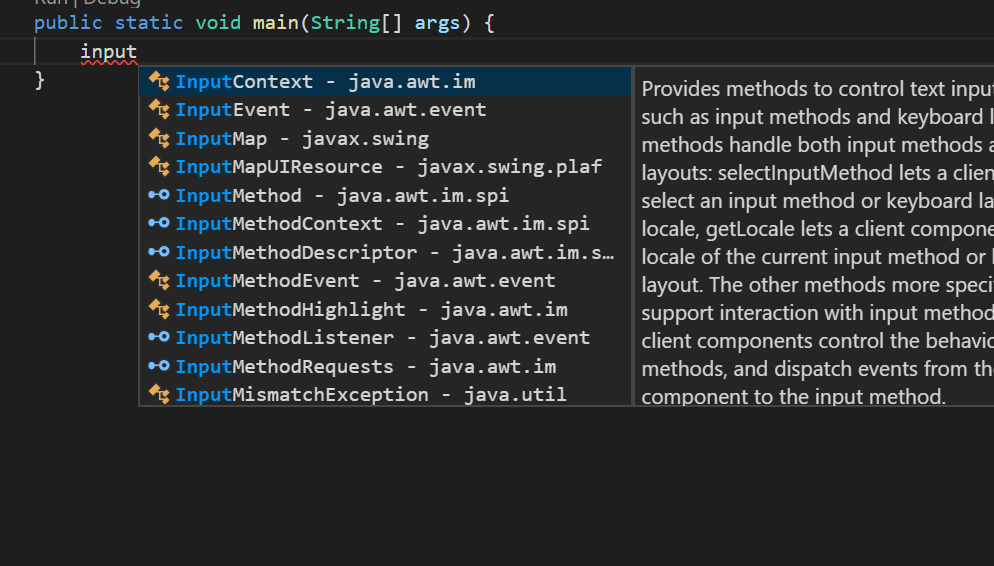
输入一些字段会有自动提示,然后直接tab或者回车会补全并且导包。或者可以使用alt+shift+o导包
自动修复
代码检测到错误为以红色波浪线提示,这时候可以将鼠标悬浮在错误位置查看错误,并且可以对一些基本的错误进行简单的错误自动修复,或者提示一些修复方法
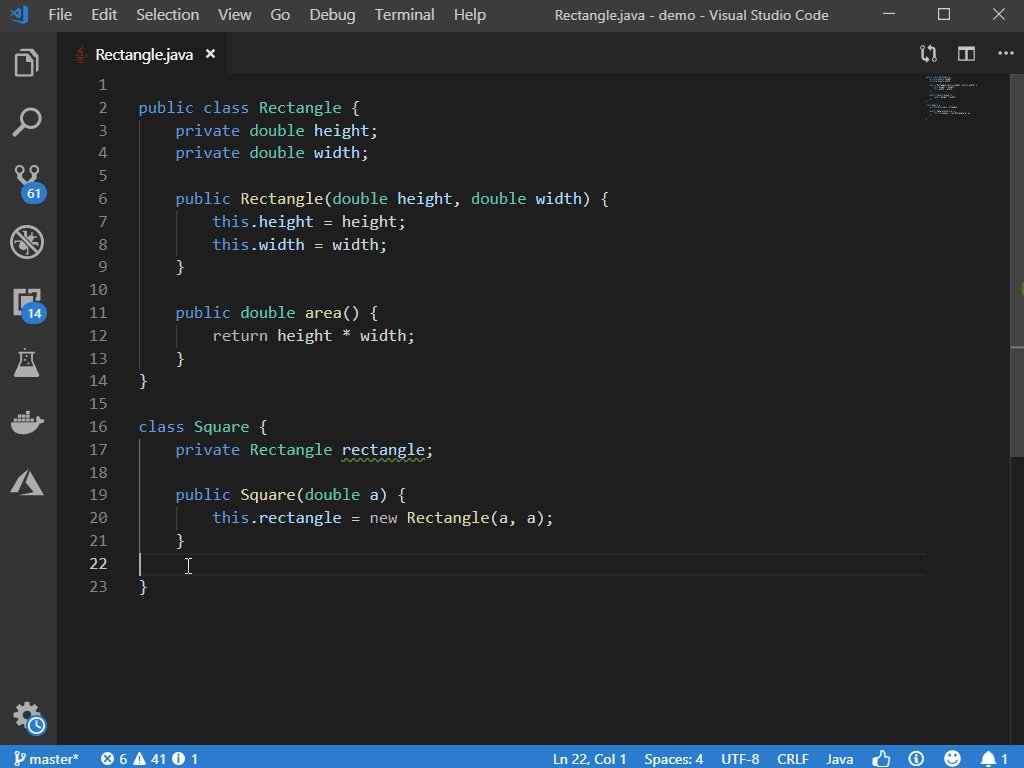
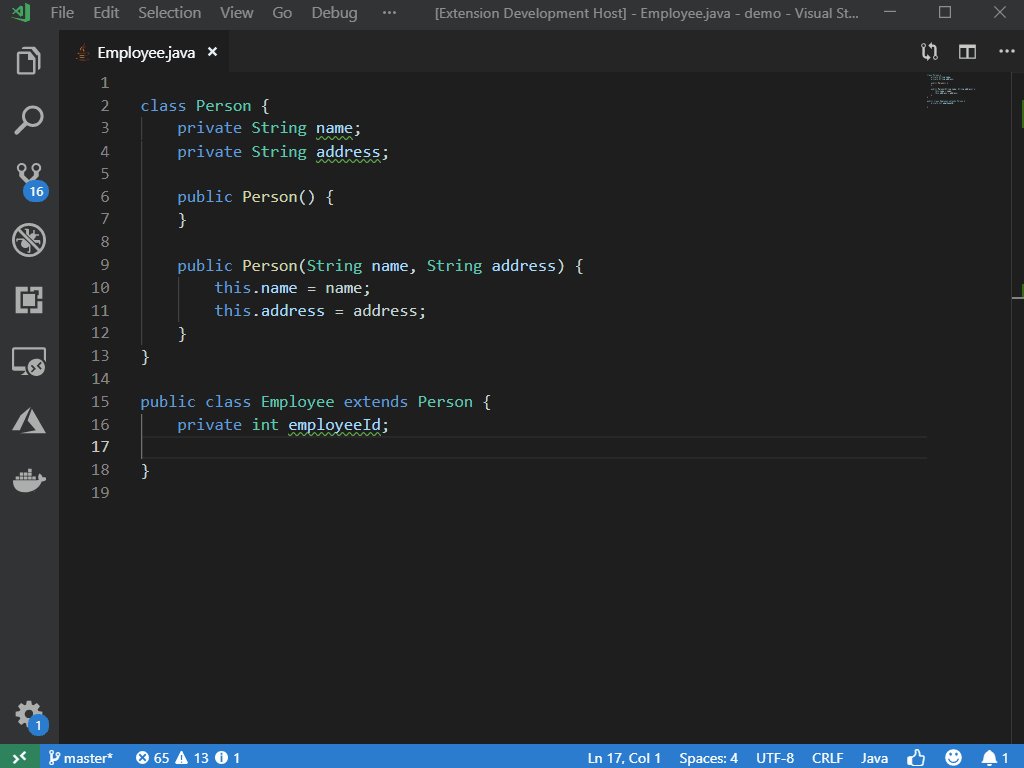
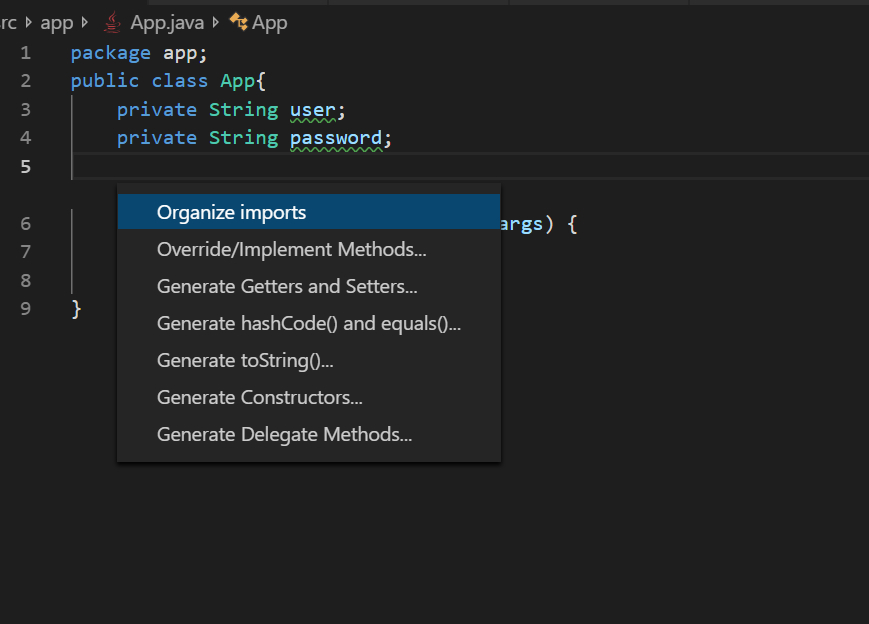
代码重构
右键代码,点击重构可以生成getter和setter以及构造器等
运行代码和debug
这个就不多介绍了,main方法下会自动出来
新建标准Java项目
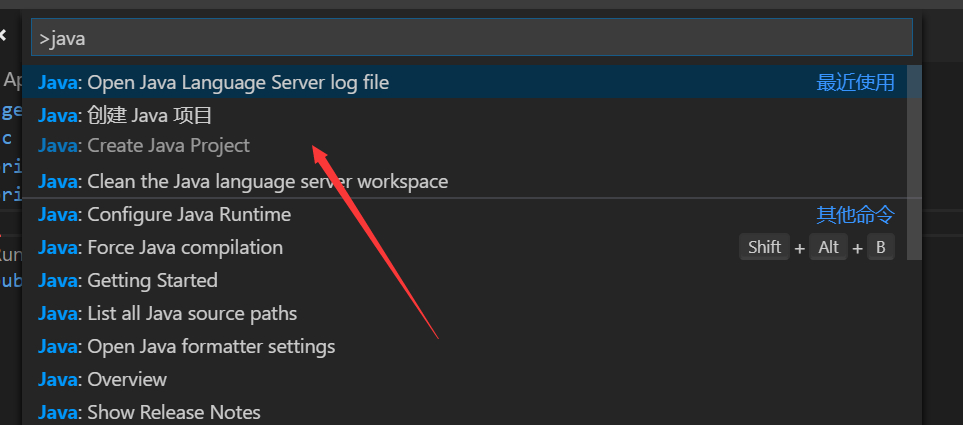
按下组合键Ctrl+shift+p,输入java
找到Create java project,然后选择存放的项目文件夹,再键入项目的名字,将会创建出一套标准的java模板
常见问题
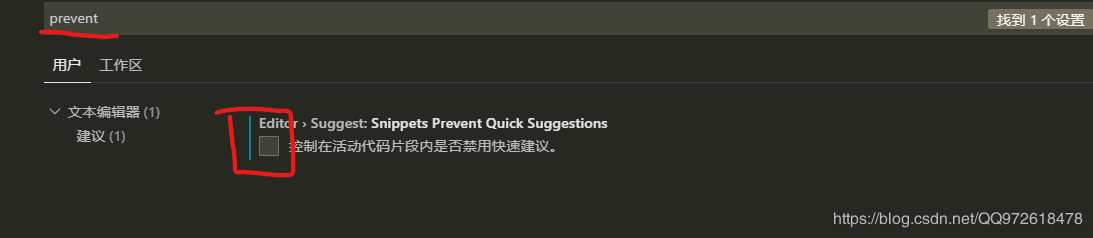
代码片段中无代码提示
描述:Vscode使用补全其中有代码片段的内容无智能提示。
解决方法:在设置中搜索prevent,去掉前面的勾。
插件推荐
- Bracket Pair Colorizer:括号高亮显示
- change-case:清洁代码,普通文本一键转换包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
- open in browser:浏览器打开文件,快捷键:alt+b 或右键打开
- GlassIt-VSC:使vscode软件整体变透明的插件,包括背景,字体,透明度可以调节。ctrl+alt+z透明,ctrl+alt+c恢复正常。我自己特别喜欢,把vscode放在浏览器上面,配合自动保存,和自动刷新,只要一改代码,就立马能看见效果。
- vscode-pdf:vscode中打开pdf格式文档。
- Image Preview:鼠标移到路径里显示图像预览。
- Easy LESS:less格式语法自动转换相对应css文件,方便引用。
- Auto Rename Tag:自动重命名标签,关联使用,更改开始标签,结束标签同时更改。
- Path Intellisense:路径补全。
- Prettier - Code formatter:代码格式化软件,支持:html,css,js,json,php,nodejs、等,使用方式: CMD + Shift + P - Format Document
- HTML CSS Support:智能的CSS类名提示,可以方便补全CSS的类名
- Settings Sync:可以让你同步你的Vscode 的配置到github上,这样就不用每次换台电脑就重新配置了。
- Leetcode:可以让你直接在Vscode上刷Leetcode的题。注意:需要Node.js作为服务器支持。
- Live Server:编写前端必备,让你实时能看到代码的改动。最好换一个大点的屏幕,或者双屏。
时间有限,其他的将在以后补充